Idear
For the English version, click here.
Me embarqué en una sesión de lluvia de ideas, que desató un torrente de posibles soluciones. Desde sprints de escritura cronometrados hasta desafíos gamificados puntuados por puntos y rachas, generé un espectro vibrante de ideas, meticulosas elaboradas teniendo las necesidades del usuario como mi guía.
Esto incluirá:
- Crazy 8s ( ejemplo )
- Flujo de usuario
- Storyboard general
- Storyboard de primer plano
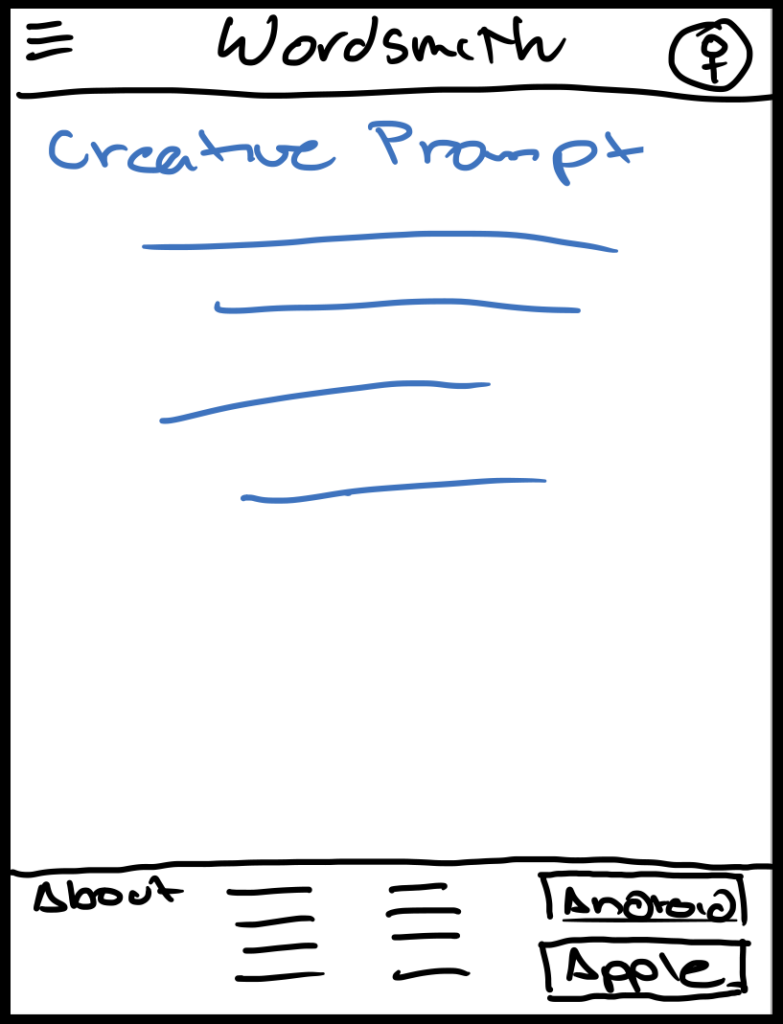
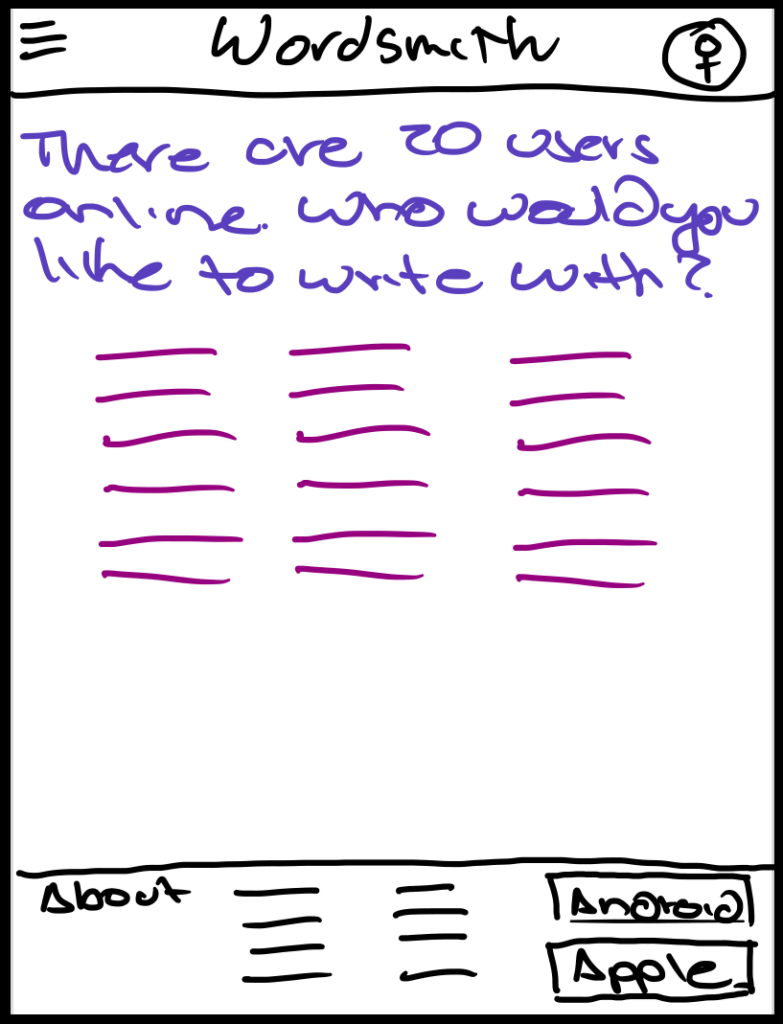
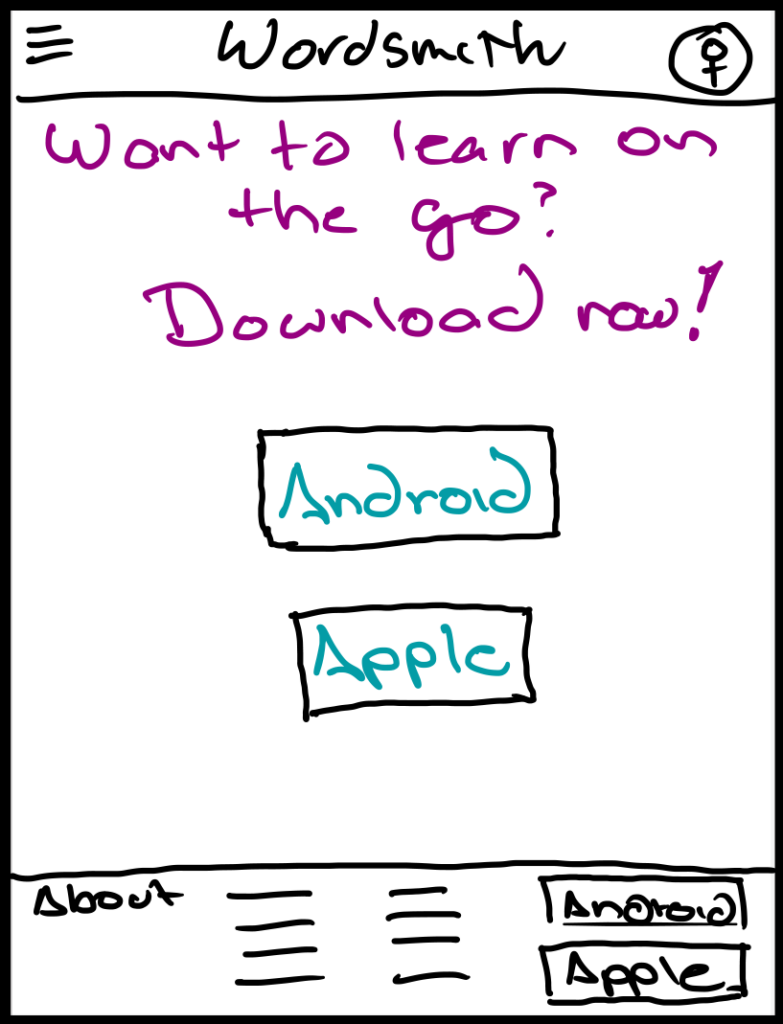
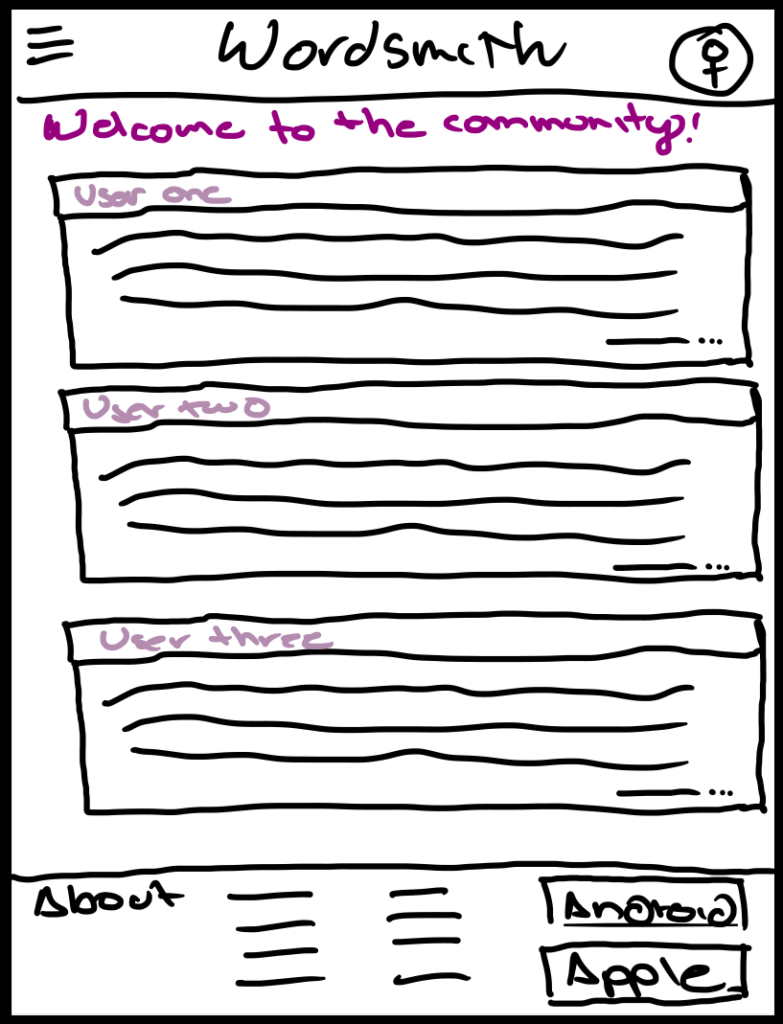
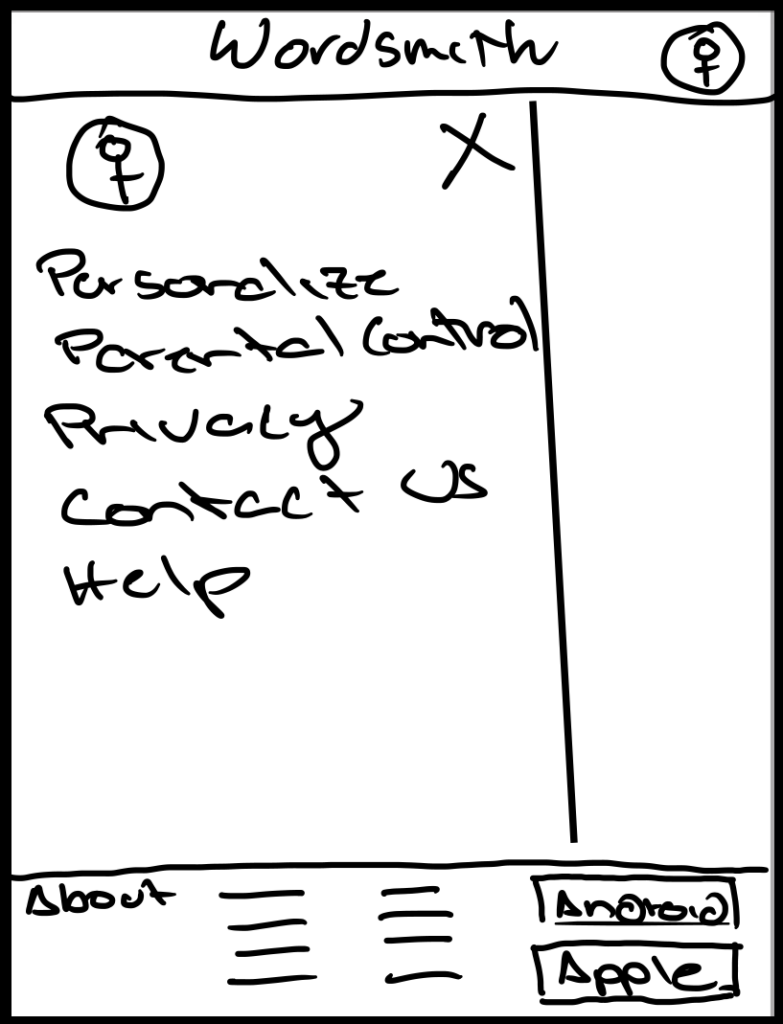
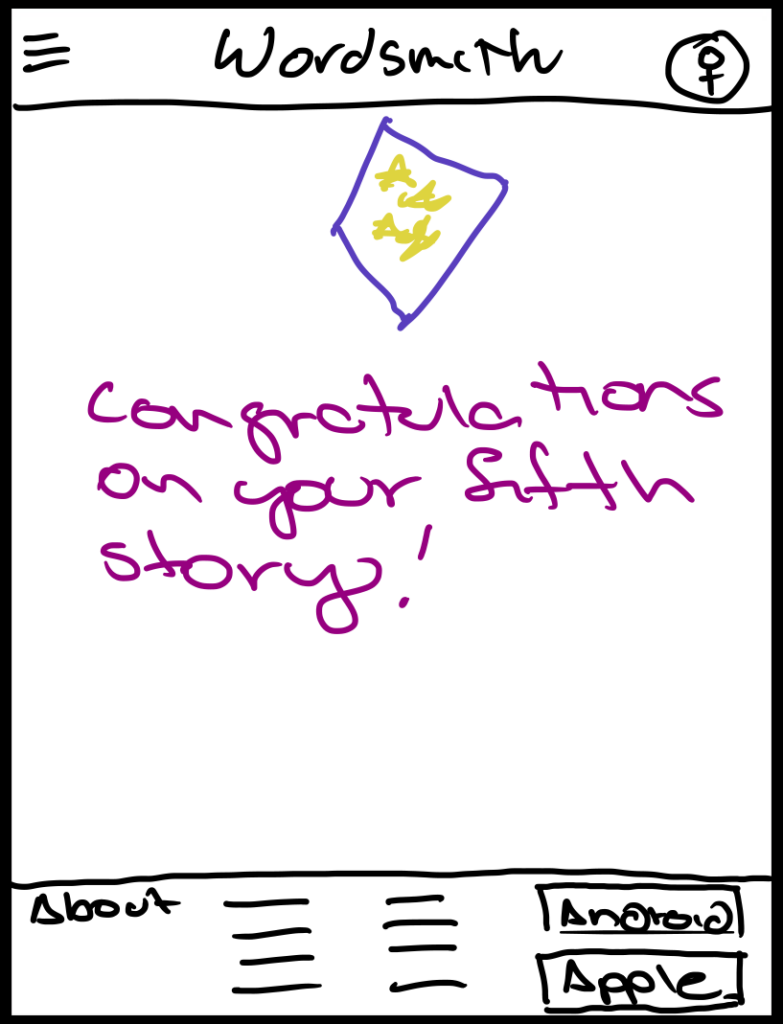
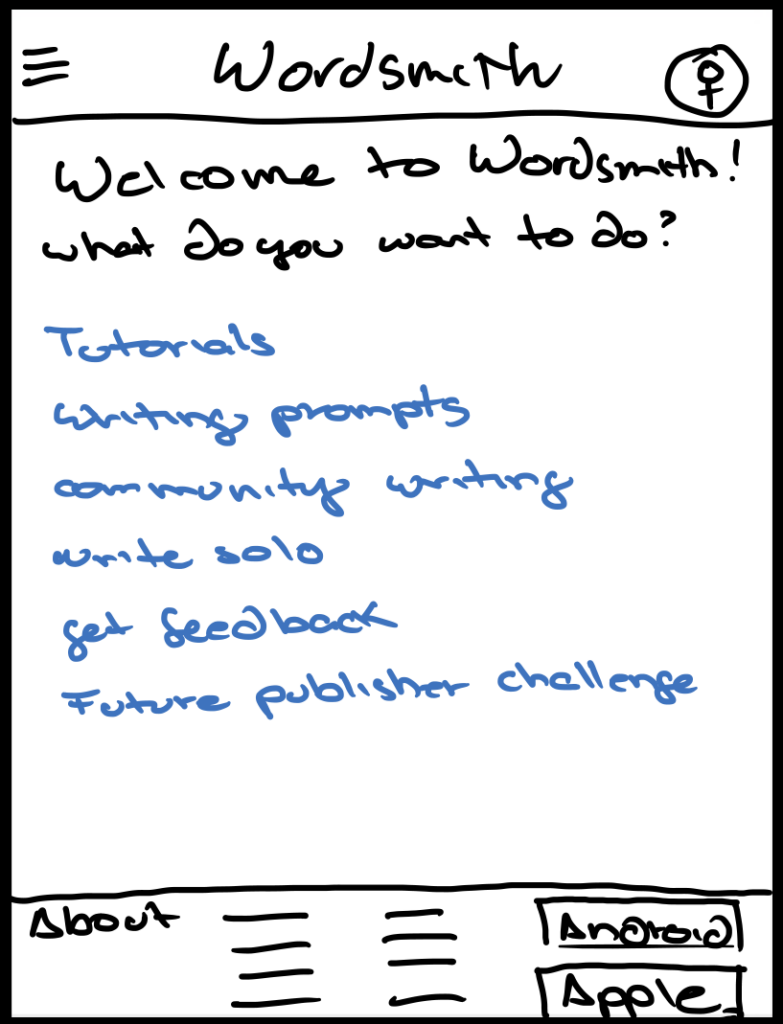
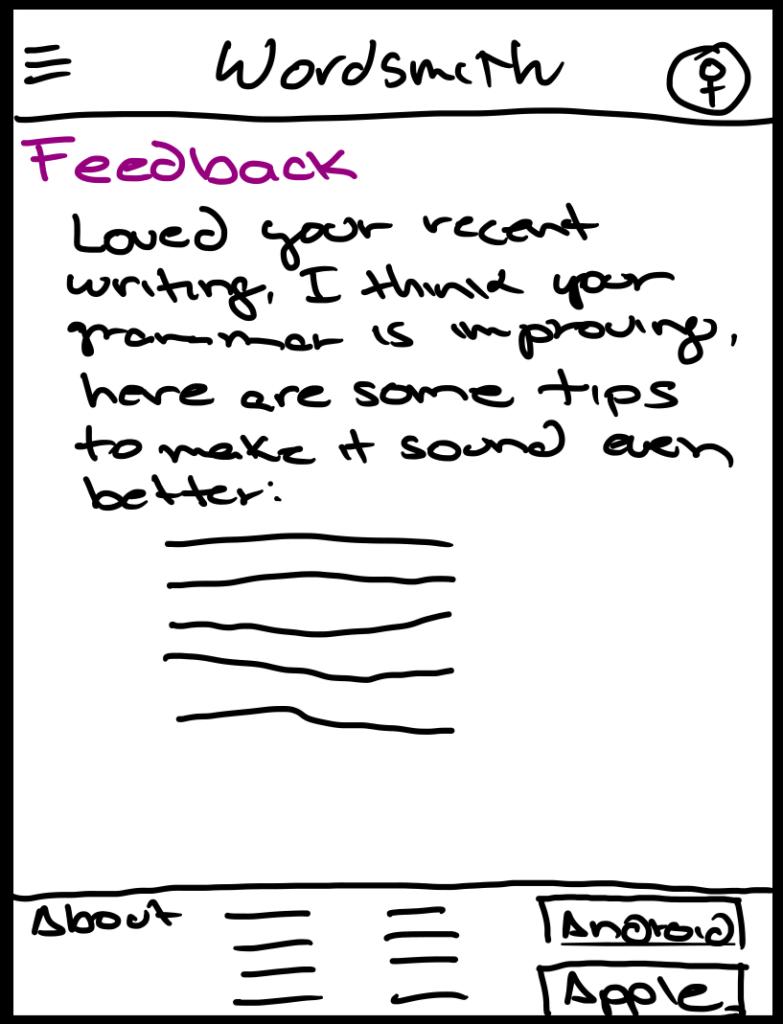
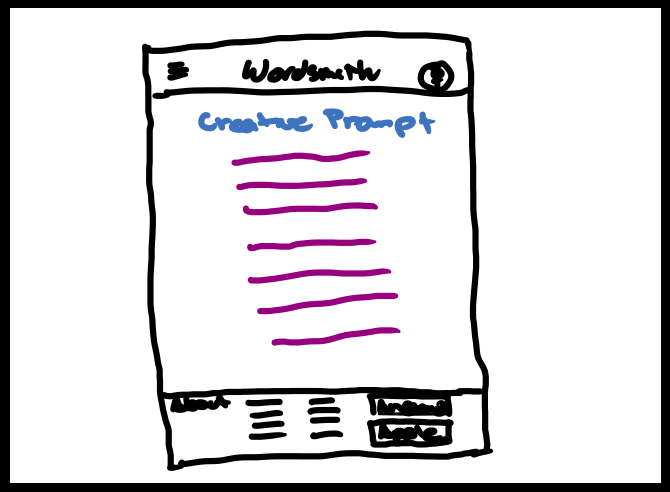
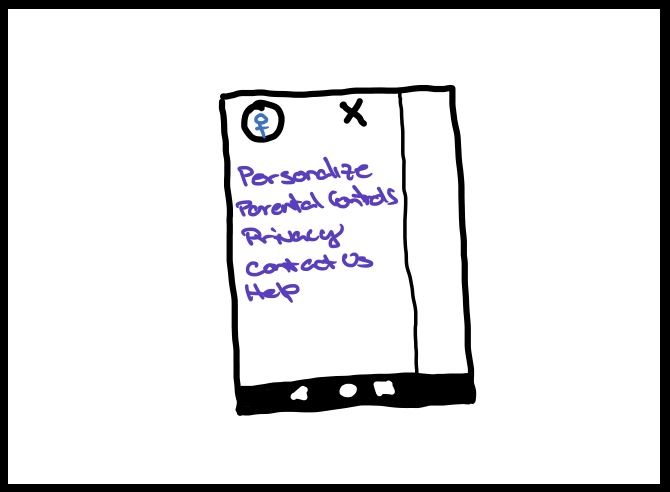
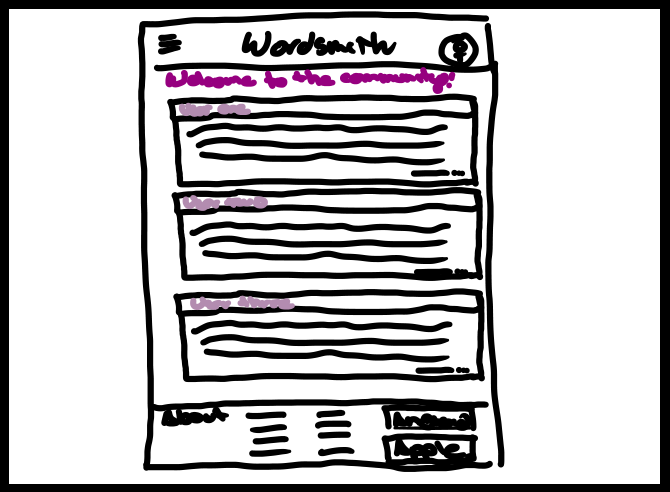
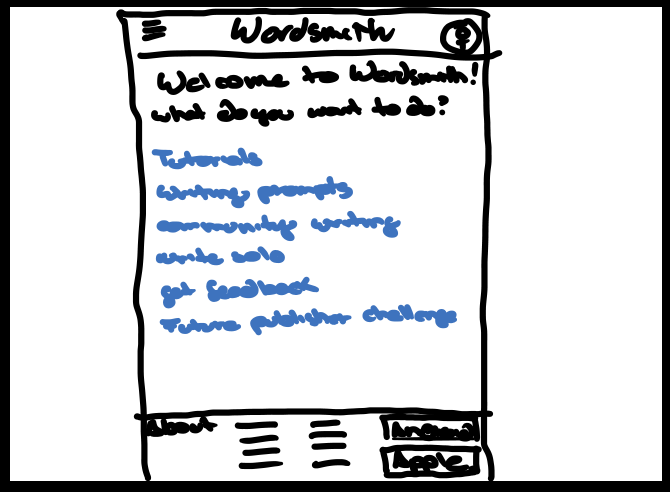
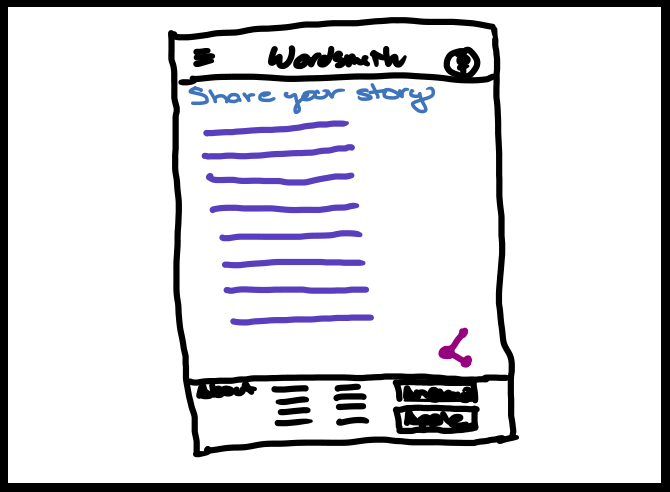
Crazy 8s
En Crazy 8’s, tienes ocho minutos para dibujar ocho ideas para un problema o desafío. Se centra en los aspectos más importantes del ejercicio: que es un juego de esbozos rápido que te ayuda a pensar fuera de la caja. También menciona que tienes ocho minutos para dibujar ocho ideas y que es una excelente manera de generar ideas rápidamente y explorar diferentes posibilidades. Aquí presento un ejemplo:
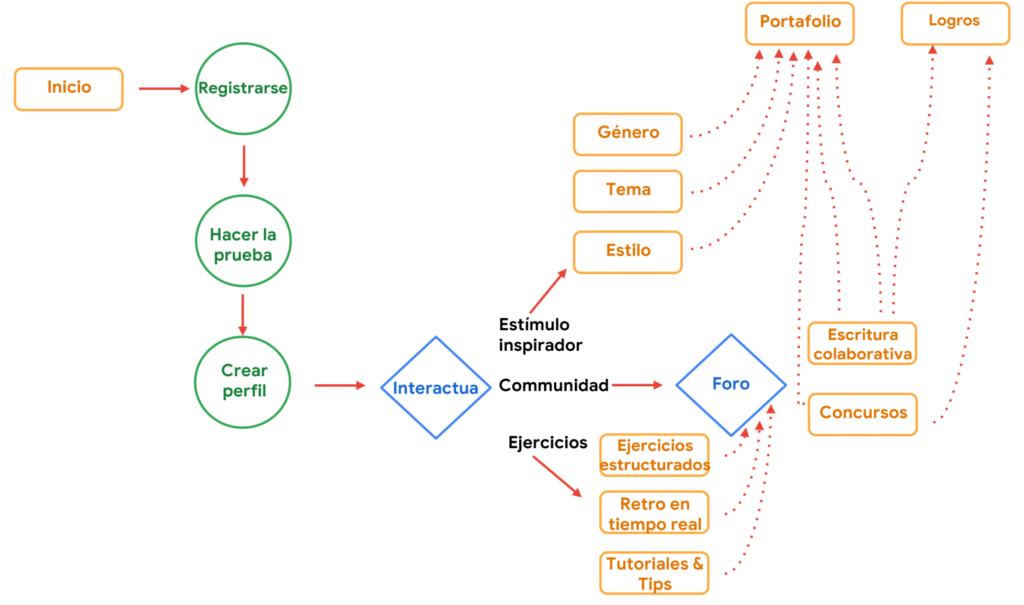
Flujo de usuario
Una representación visual del recorrido de un usuario a través de un sitio web o aplicación, traza cada paso e interacción, asegurando una experiencia fluida e intuitiva. Al comprender la ruta del usuario, podemos identificar posibles obstáculos, optimizar las tasas de conversión, personalizar las interacciones y descubrir oportunidades ocultas para mejorar la experiencia general del usuario.

Storyboard general
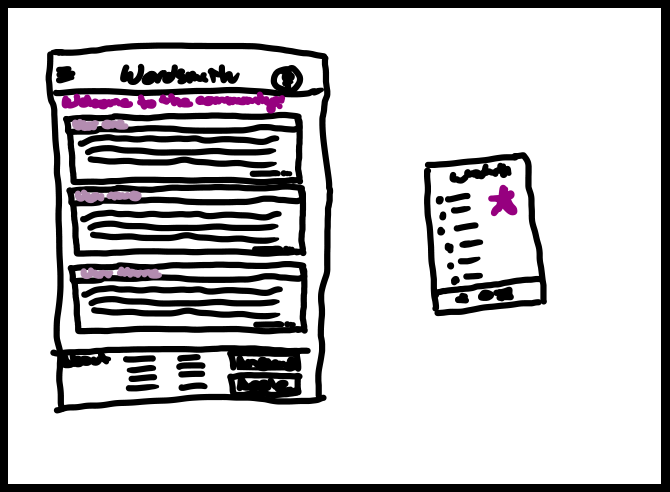
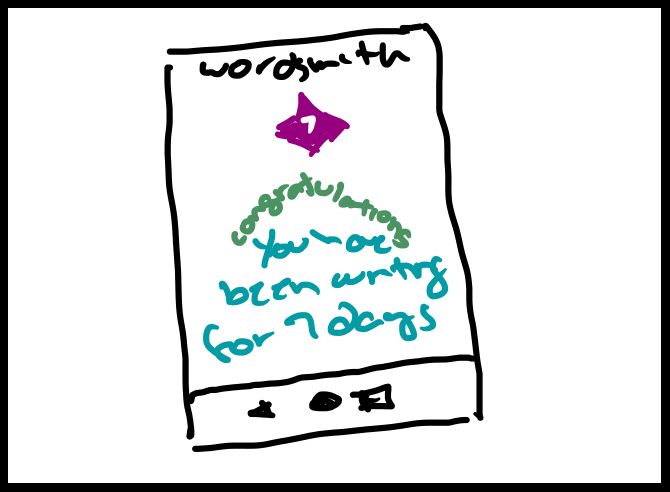
El storyboard general es como el avance de una película para su sitio web o aplicación. Muestran toda la experiencia del usuario de principio a fin, asegurándose de que sea fácil y agradable. Al igual que el buen avance de una película, el storyboard general puede hacer que la gente se entusiasme por utilizar su producto.
Storyboard de primer plano
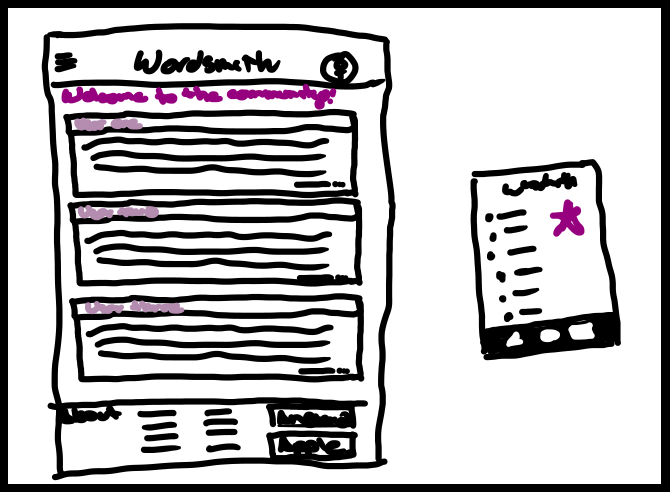
Los storyboards de primer plano son una vista de una parte particular de la experiencia de un usuario. En lugar de mostrar el recorrido completo, se acercan a una característica o interacción específica para comprender cómo la usará el usuario. Esto ayuda a los diseñadores a centrarse en los detalles y asegurarse de que la función sea fácil de usar y comprender.
Volver a la página de Diseño UX/UI: experiencia multiplataforma