Prueba
For the English version, click here.
Para validar la efectividad de mis diseños, realicé sesiones de prueba de usuarios no moderadas, observando cómo los fans interactuaban con los prototipos. Reuní valiosos comentarios sobre usabilidad, intuición y satisfacción general, lo que me permitió perfeccionar aún más mis diseños.
A través de este proceso iterativo de pensamiento de diseño, diseñé con éxito un flujo para realizar un cuestionario para un servicio de tutoría en línea, solidificando mi compromiso con los principios de diseño centrados en el usuario.
En esta sección se pueden encontrar:
- Mapa de empatía
- Estudio de usabilidad
- Diagrama de afinidad
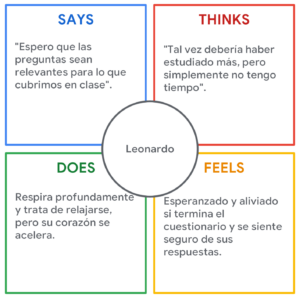
Mapa de empatía
Un Mapa de Empatía es una herramienta para comprender el punto de vista de otra persona, sus sentimientos, necesidades y desafíos. No se trata de ti, se trata de ponernos en su lugar y ver el mundo a través de sus ojos. Para esta sección, creé un mapa de empatía basado en la persona de Leonardo, que vimos en el segmento de empatizar.
Estudio de usabilidad
Tras el reclutamiento de cinco participantes, prosiguió el estudio de usabilidad no moderado. Cada participante completó las preguntas relacionadas con el diseño a su conveniencia, proporcionando valiosos comentarios del mundo real. Realizar estos estudios nos permite obtener información sobre los usuarios y garantizar que estamos creando algo que la gente realmente disfrutará usar.
Con los comentarios de los participantes, pudimos crear el siguiente gráfico:
| Participante A | Participante B | Participante C | Participante D | Participante E | |
|---|---|---|---|---|---|
| El cuestionario evalúa con precisión el nivel de habilidad actual del usuario y las brechas de aprendizaje. | 1 | 1 | 1 | 1 | |
| Las preguntas se centran en el tema o tema específico con el que el usuario busca ayuda. | 1 | 1 | 1 | 1 | |
| El equilibrio entre pruebas fáciles y complicadas es el adecuado | 1 | 1 | 1 | ||
| El usuario encuentra valiosos los cuestionarios cronometrados | 1 | 1 | |||
| Las instrucciones y las métricas de puntuación son claras y ayudan al usuario a comprender qué áreas necesitan mejorar. | 1 | 1 | 1 | ||
| El usuario encuentra valioso el seguimiento del progreso y del esfuerzo. | 1 | 1 | 1 | 1 | |
| Tiene problemas para encontrar dónde editar el perfil. | 1 | 1 | |||
| El usuario encuentra la página fácil de navegar. | 1 | 1 | 1 | 1 | 1 |
| Al usuario le resulta fácil registrarse e iniciar sesión. | 1 | 1 | 1 | 1 | 1 |
| El usuario considera valiosas las pruebas y la ayuda del tutor. | 1 | 1 | 1 | 1 | |
| El usuario encontró problemas técnicos. | 1 | ||||
| Observación | “Me encantaría ver una combinación de formatos de preguntas (opción múltiple, completar espacios en blanco, respuesta corta) para mantener el interés.” | “Si es demasiado fácil siento que es una pérdida de tiempo, demasiado difícil y me desanimo” | Menciona que necesita algo para crear hábitos de estudio. | “Tal vez se podría ajustar la dificultad según las preferencias individuales de estilo de aprendizaje.” | “Espero que los datos del cuestionario ayuden a conectar a los estudiantes con los tutores que mejor se adapten a su estilo de aprendizaje, personalidad y métodos de comunicación preferidos.” |
| Observación | “Las instrucciones claras y las métricas de puntuación me ayudan a comprender cómo lo estoy haciendo y qué áreas necesitan mejorar.” | “Siento que necesito equilibrar mis fortalezas y debilidades con sugerencias concretas para mejorar.” | “Se debrían agregar mensajes alentadores, animaciones o recompensas virtuales para mantener la motivación.” | Menciona que la introducción de elementos sorpresa, como preguntas adicionales o desafíos interactivos, podría mantener a los estudiantes interesados. |
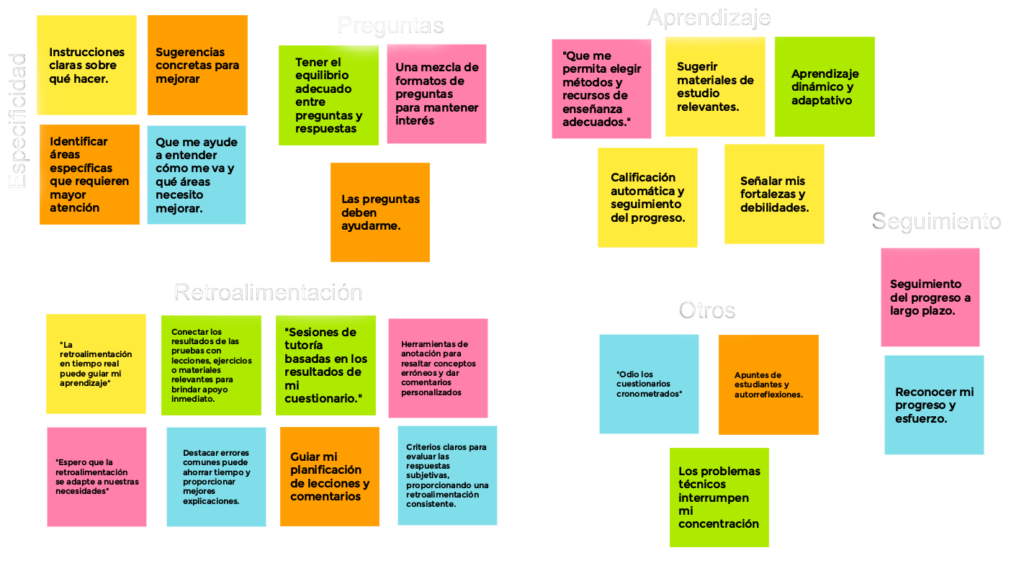
Diagrama de Afinidad
Los diagramas de afinidad de UX clasifican los datos recopilados en los estudios y encuentran conexiones entre elementos aparentemente aleatorios. Es una excelente manera de organizar pensamientos, identificar cuestiones clave y asegurarse de que el diseño sea algo que la gente realmente quiera y necesite. El diagrama de afinidad se creó después de realizar una prueba de usabilidad no moderada con cinco personas. Cada color representa una de las personas que fueron evaluadas.
Estos no son todos los estudios realizados en este proyecto, faltan el informe competitivo y el informe de usabilidad, entre otros, los cuales estan disponibles bajo petición.
Volver a la página de Diseño UX para un sitio web responsivo