Prototipo
For the English version, click here.
Con algunas ideas prometedoras en mano, pasé a la fase de creación de prototipos, transformando mis conceptos en representaciones tangibles. Creé prototipos de baja fidelidad utilizando papel y bocetos, lo que permitió iteraciones rápidas y comentarios de otros diseñadores que también estaban trabajando en este curso y de usuarios potenciales. También aprendí a utilizar Figma para crear prototipos de baja fidelidad y maquetas.
Esto incluye:
- Mapa de Sitio
- Wireframes
- Maqueta
- Flujo
Mapa de Sitio
Imagina que estás planeando un viaje a una ciudad que nunca has visitado antes. Probablemente quieras un mapa que te ayude a orientarte. Un mapa de sitio es como ese mapa, pero para sitios web o aplicaciones. Es una guía visual que muestra las diferentes secciones y páginas, cómo están conectadas y dónde encontrar lo que se está buscando.
Algunos de los beneficios del mapa de sitio son:
- Navegación clara
- Visibilidad mejorada en el motor de búsqueda
- Planificación y colaboración
- Pruebas de usuario
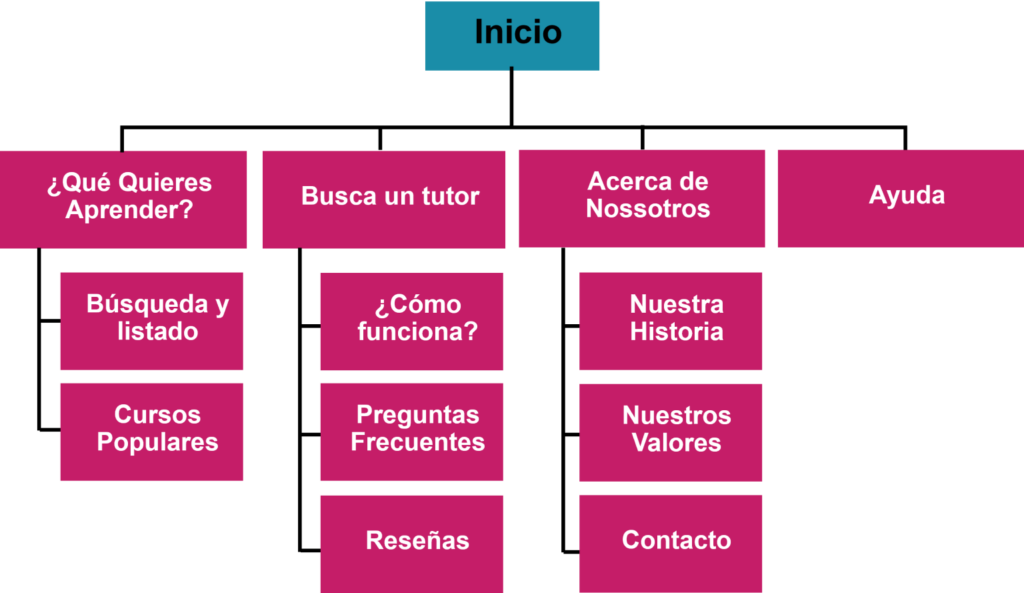
Este es el mapa de usuario del sitio web de aprendizaje que diseñé para este proyecto:
Wireframes
Los wireframes son como un plano, pero para cosas digitales como sitios web o aplicaciones. Son bocetos simples que muestran el diseño de la pantalla, dónde van los botones y menús, y cómo fluye todo. No son bonitos ni coloridos, al igual que el plano de tu casa no tendría patrones de papel tapiz; se trata de la estructura y la función.
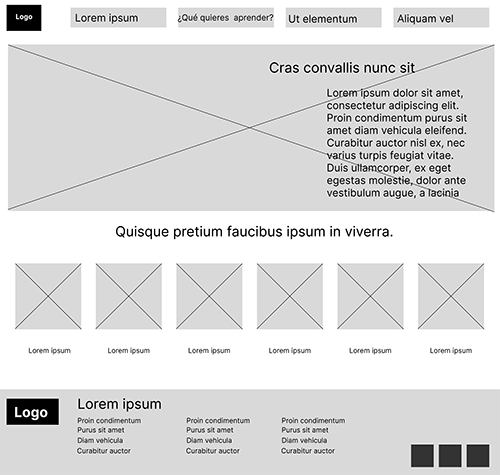
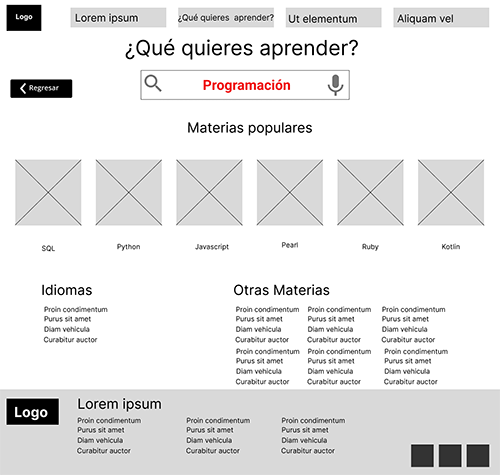
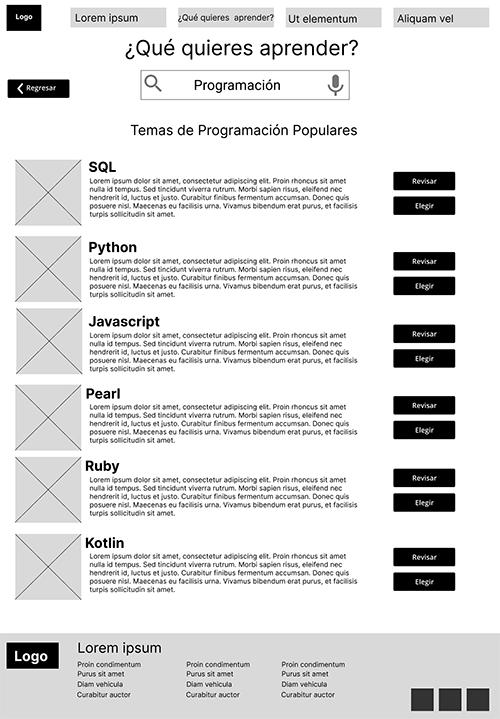
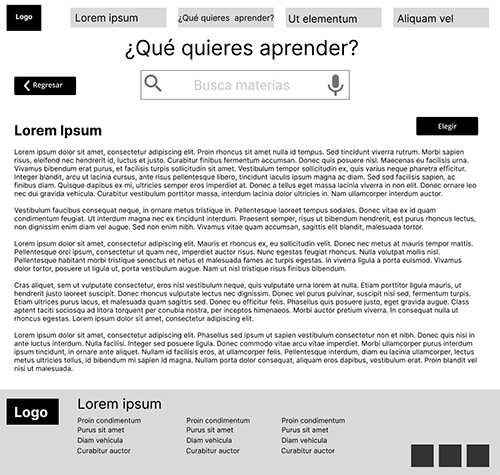
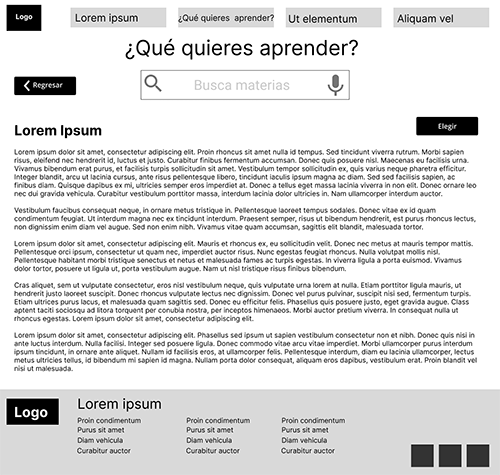
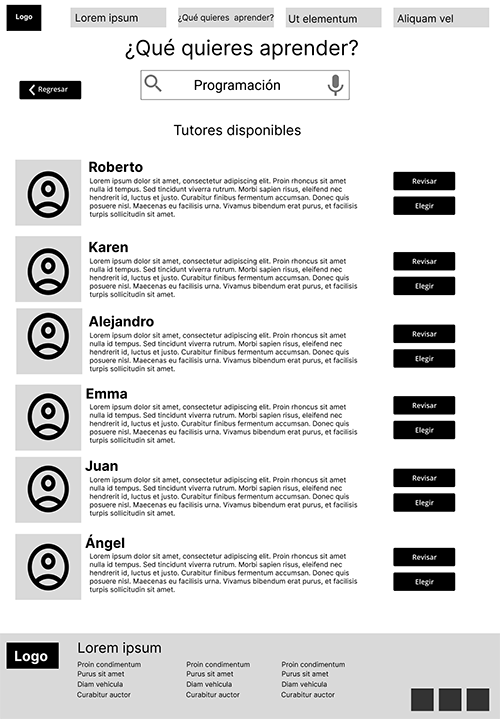
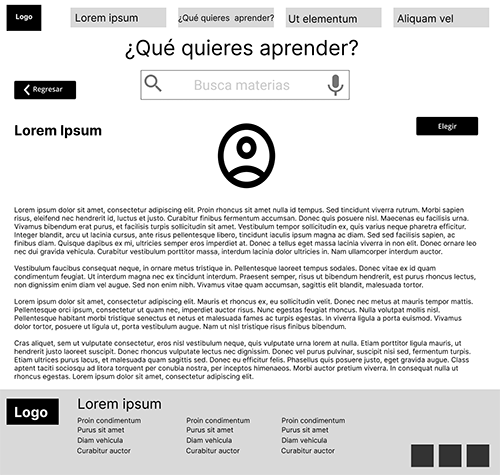
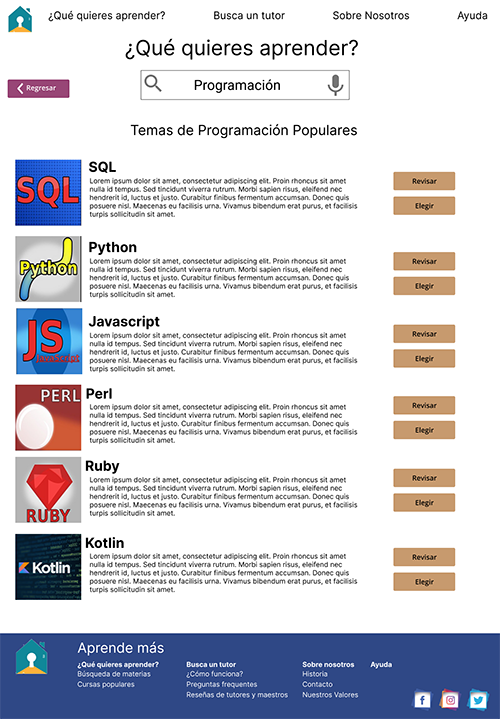
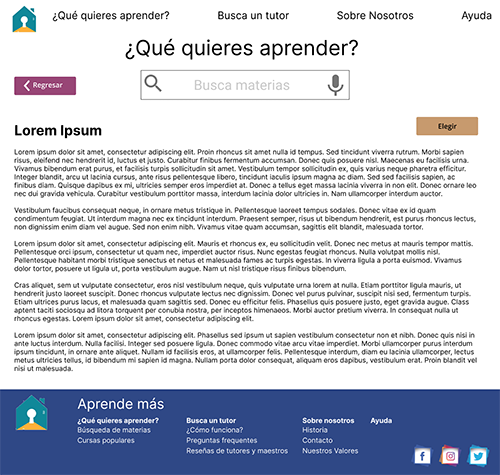
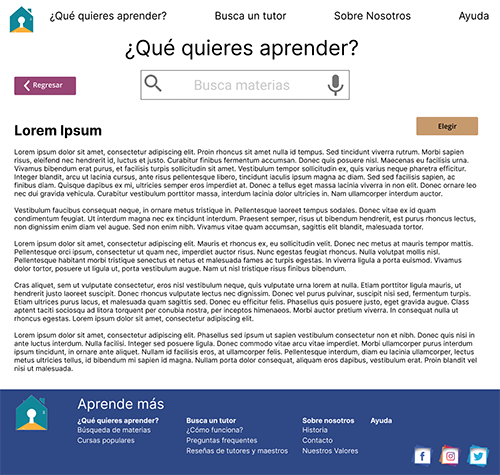
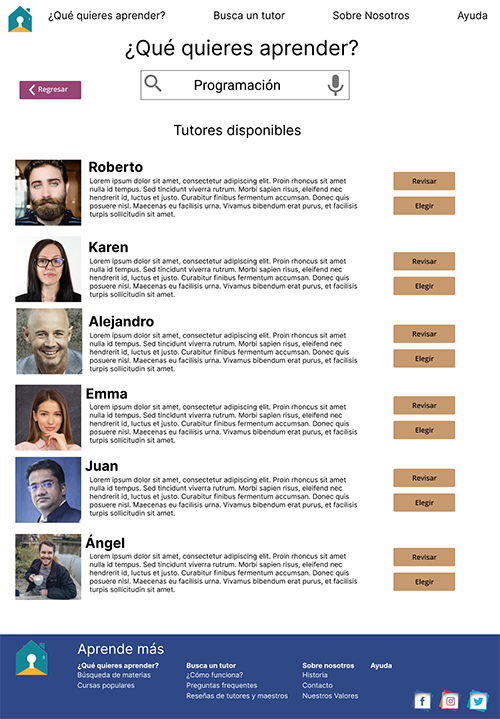
Estos son los principales wireframes para la página de aprendizaje que diseñé:
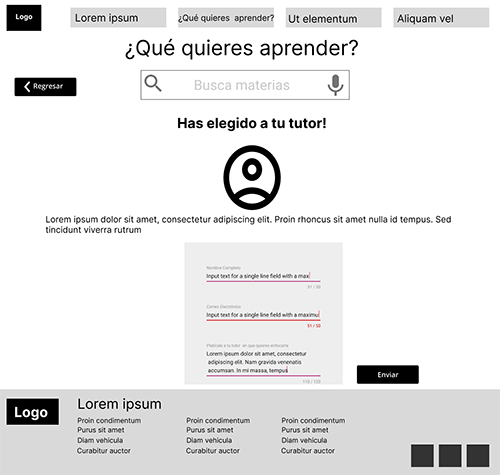
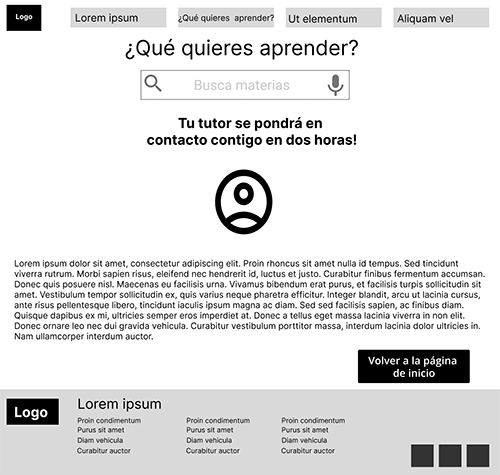
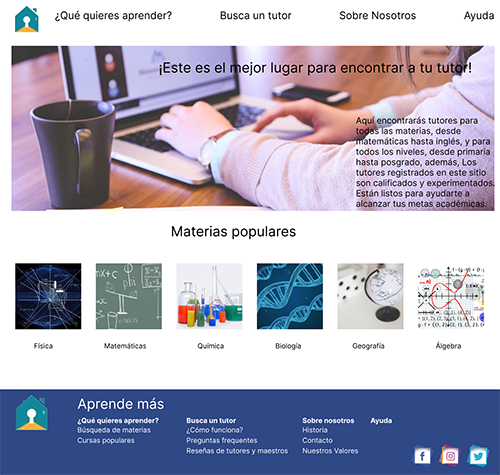
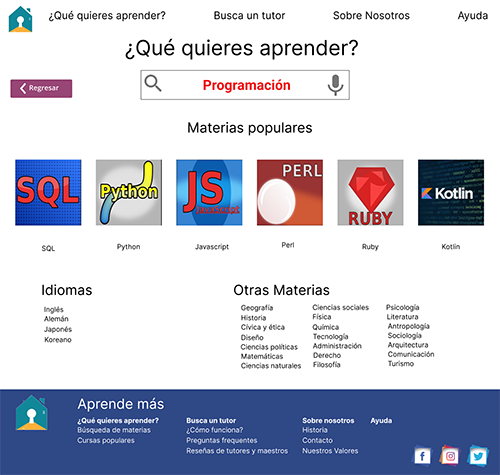
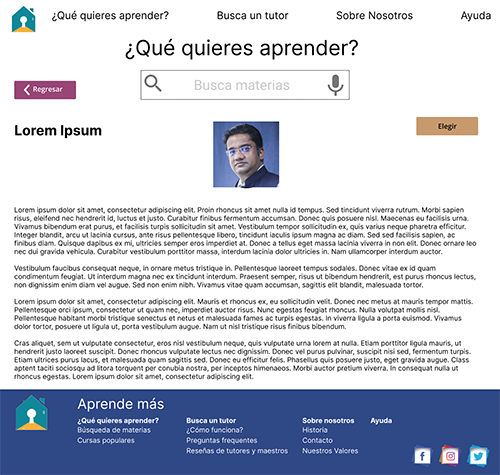
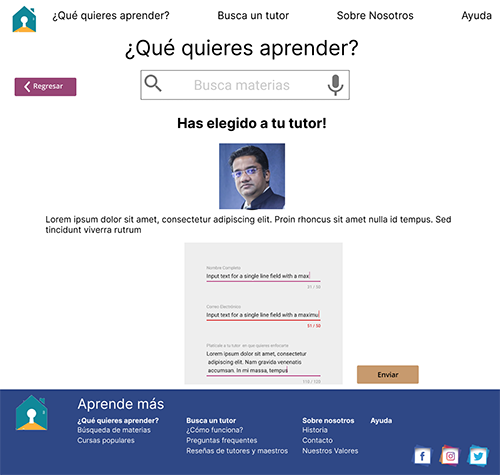
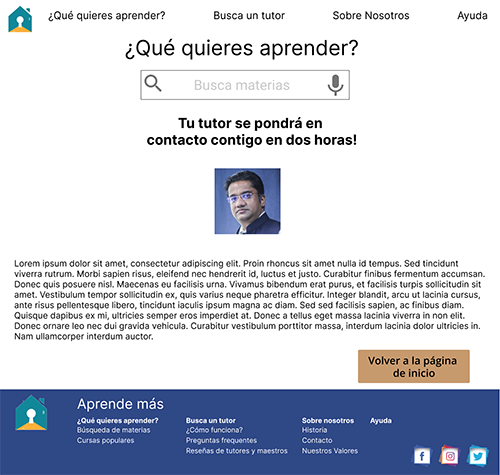
Maquetas
Las maquetas son como la versión decorada y amueblada del plano de una casa. Toman el diseño básico y la funcionalidad de los wireframes de UX y agregan los detalles visuales que dan vida al diseño. Sería como si el plano de la casa ahora tiene paredes pintadas de diferentes colores, muebles colocados en cada habitación y tal vez incluso cuadros en las paredes.
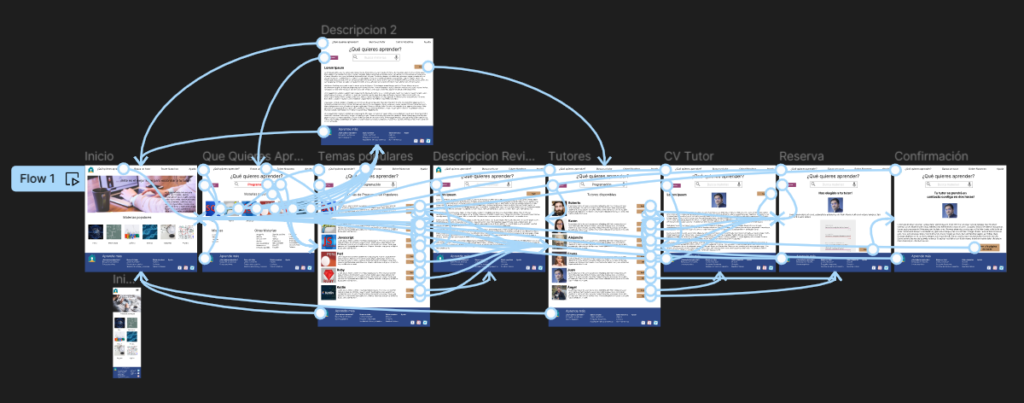
Flujo
Las maquetas también pueden tener un flujo creado en el cual podemos agregar una representación visual que muestra las partes interesadas cómo se vería todo. El flujo en esta maqueta, creada en Figma, se ve así:
En resumen, las maquetas de UX son la presentación refinada de su producto digital, que muestra su belleza, usabilidad y potencial. Son el puente entre el plano básico y la obra final.
Volver a la página de Diseño UX para un sitio web responsivo