Prototipo
For the English version, click here.
Con algunas ideas prometedoras en mano, pasé a la fase de creación de prototipos, transformando mis conceptos en representaciones tangibles. Creé prototipos de baja fidelidad utilizando papel y bocetos, lo que permitió iteraciones rápidas y comentarios de otros diseñadores que también estaban trabajando en este curso y de usuarios potenciales. También aprendí a usar Figma para crear prototipos de baja fidelidad y maquetas.
Esto incluye:
- Mapa de Sitio
- Wireframes
- Maqueta
- Flujo
- Diseño adaptable
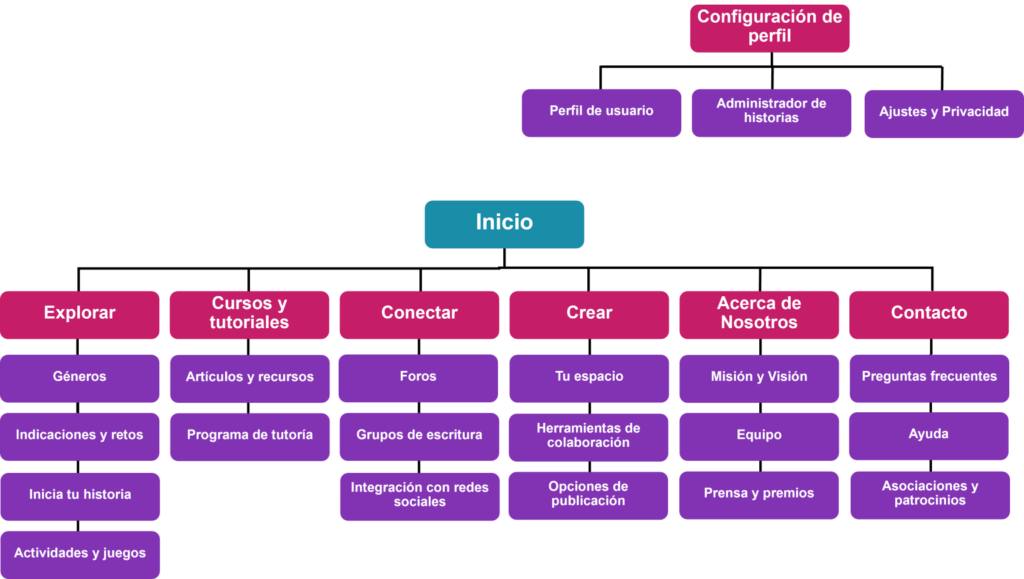
Mapa de Sitio
Imagina que estás planeando un viaje a una ciudad nueva que nunca antes has visitado. Un mapa de sitio es como un mapa que ayuda a orientarte, pero para sitios web o aplicaciones. Es una guía visual que le muestra las diferentes secciones y páginas, cómo están conectadas y dónde encontrar las cosas específicas que estás buscando.
Algunos de los beneficios principales son:
- Navegación clara
- Visibilidad mejorada en el motor de búsqueda
- Planificación y colaboración
- Pruebas de usuario
Este es el mapa de usuario del sitio web que diseñé para crear una experiencia de usuario destinada a enseñar escritura creativa a adolescentes:
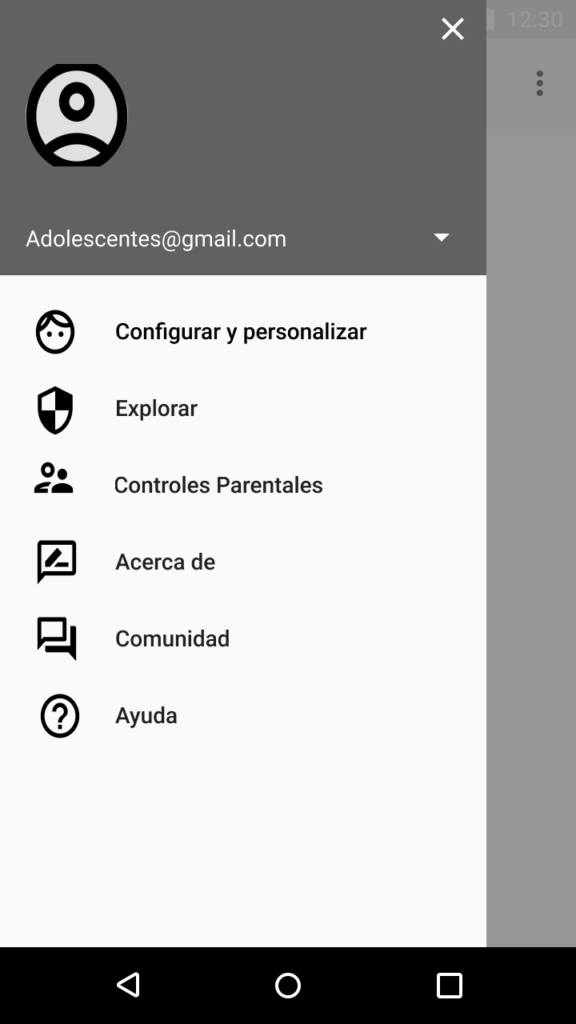
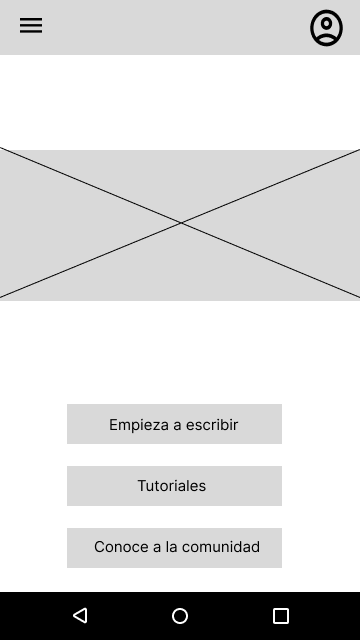
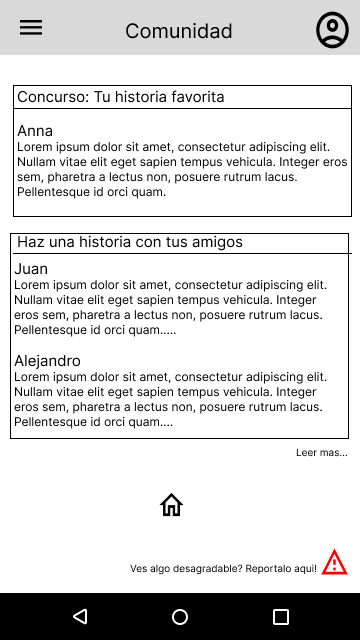
Wireframes
Los wireframes son como un plano para sitios web o aplicaciones. Son bocetos simples que muestran el diseño de la pantalla, dónde van los botones y menús, y cómo fluye todo. No son bonitos ni coloridos, al igual que el plano de una casa no tendría patrones de papel tapiz; se trata de la estructura y la función.
Aquí están los principales wireframes para el sitio web para adolescentes que diseñé:
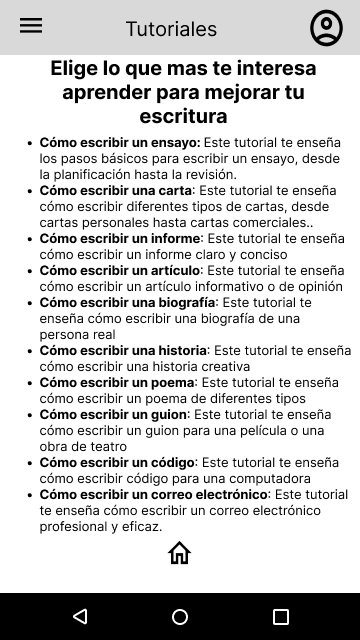
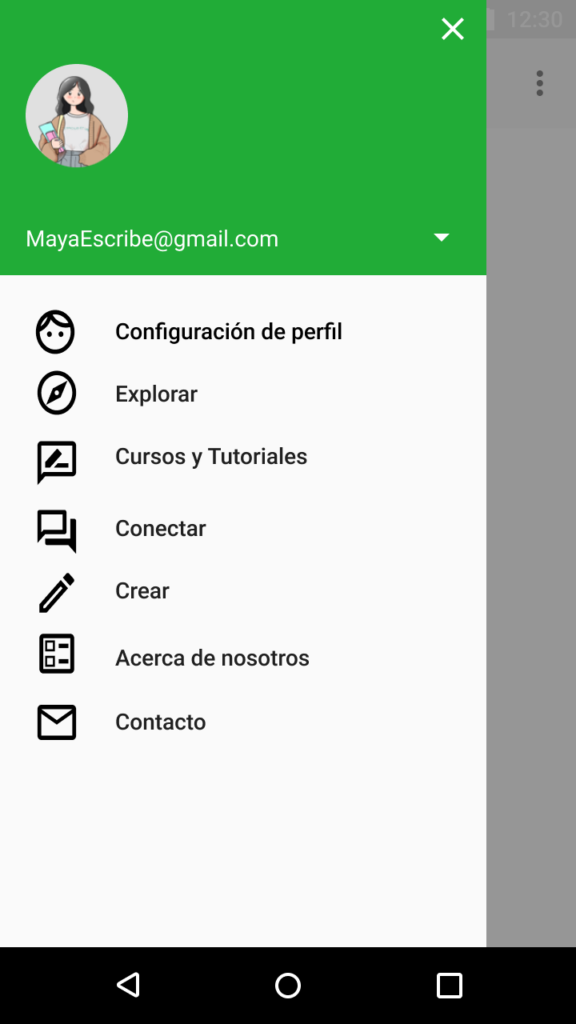
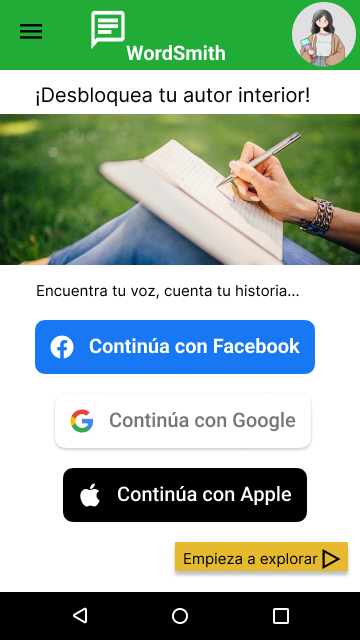
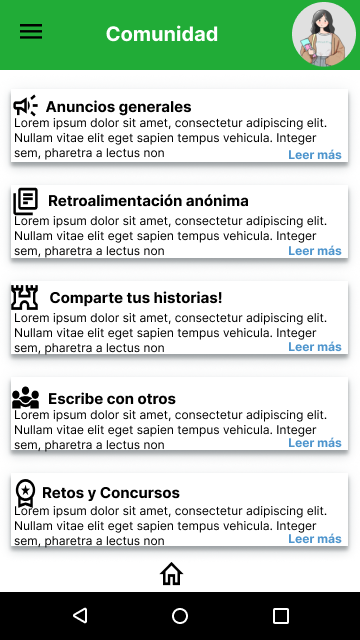
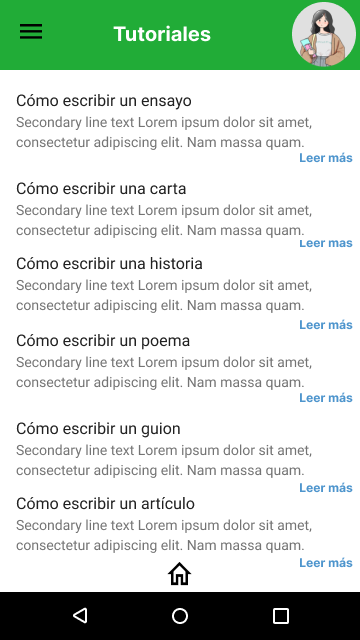
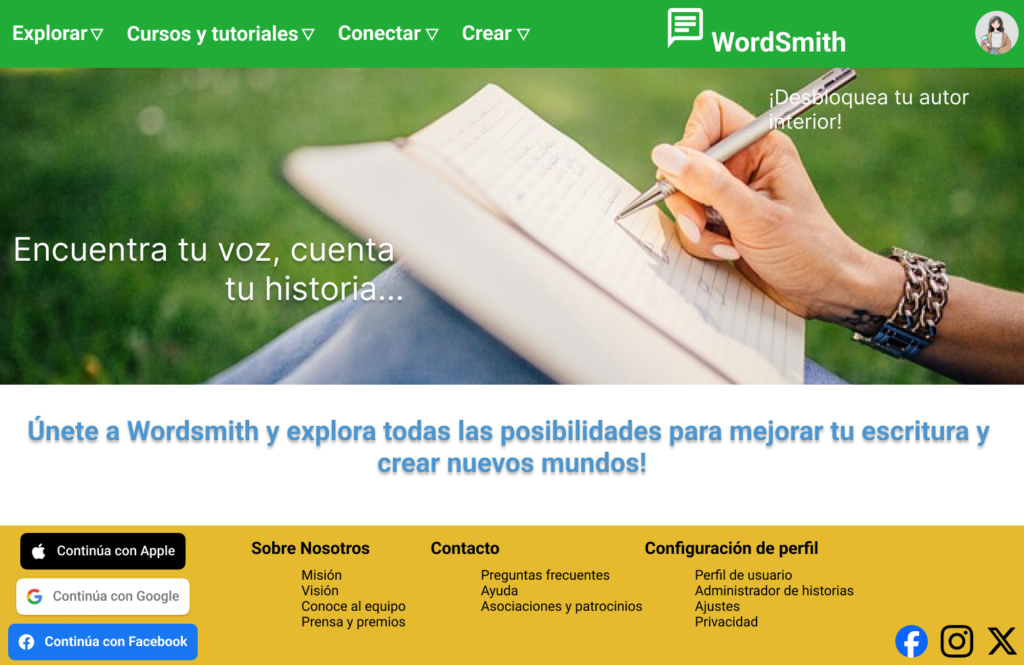
Maquetas
Las maquetas son como la versión decorada y amueblada del plano de una casa. Toman el diseño básico y la funcionalidad de los wireframes de UX y agregan los detalles visuales que dan vida al diseño. Ahora, la casa tiene paredes pintadas de diferentes colores, muebles colocados en cada habitación y tal vez incluso cuadros en las paredes.
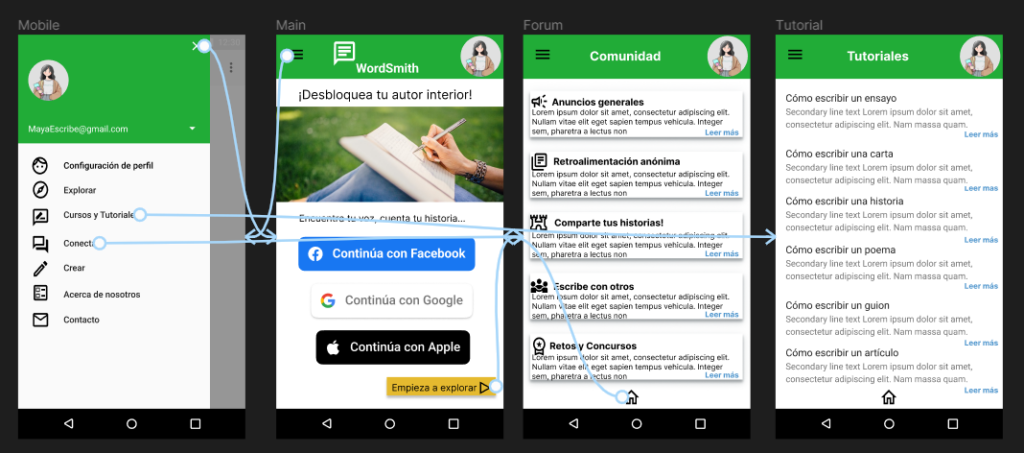
Flujo
Las maquetas también pueden tener un flujo creado en ellas, para agregar una representación visual para mostrar a las partes interesadas cómo fluye todo. El flujo en esta maqueta, creada en Figma, se ve así:
Las maquetas de UX son la presentación refinada de su producto digital, que muestra su belleza, usabilidad y potencial. Son el puente entre el plano básico y la obra maestra final.
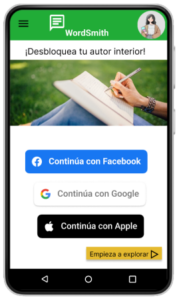
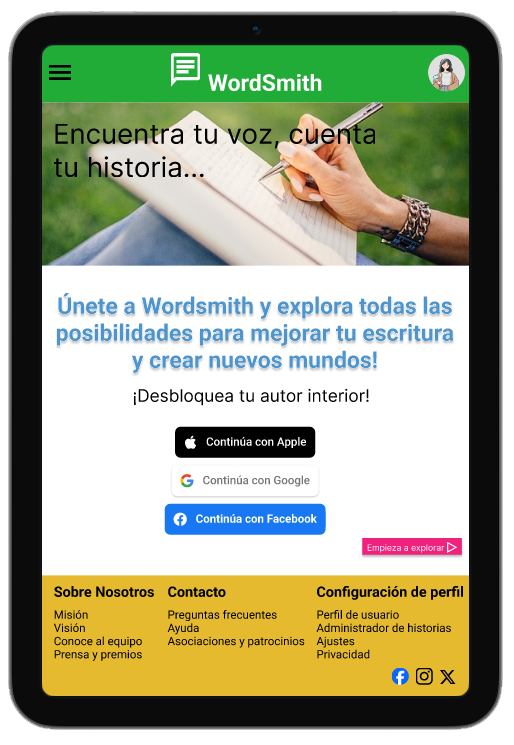
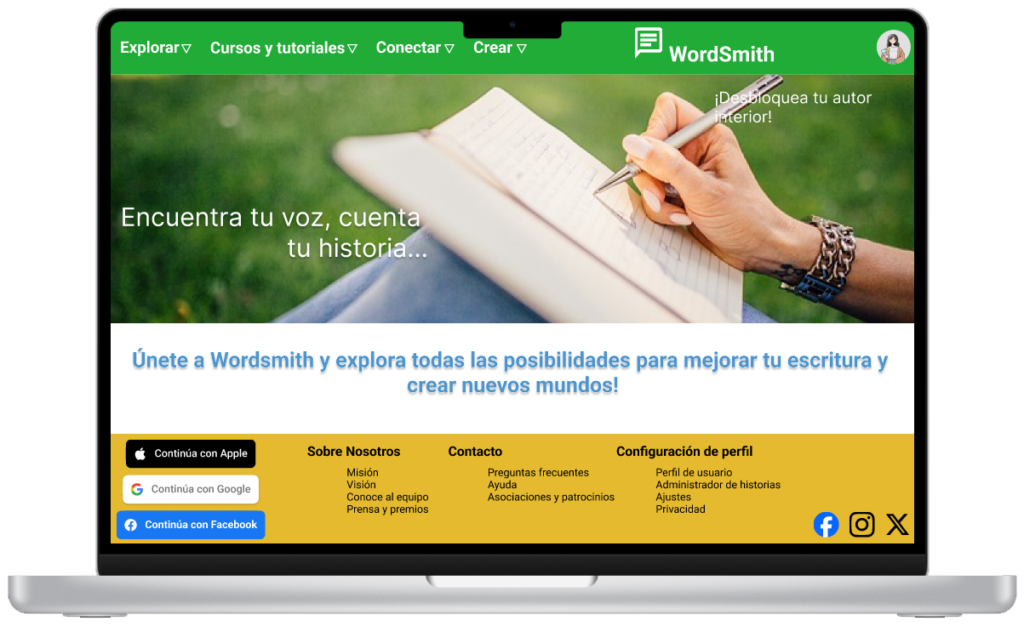
Diseño adaptable
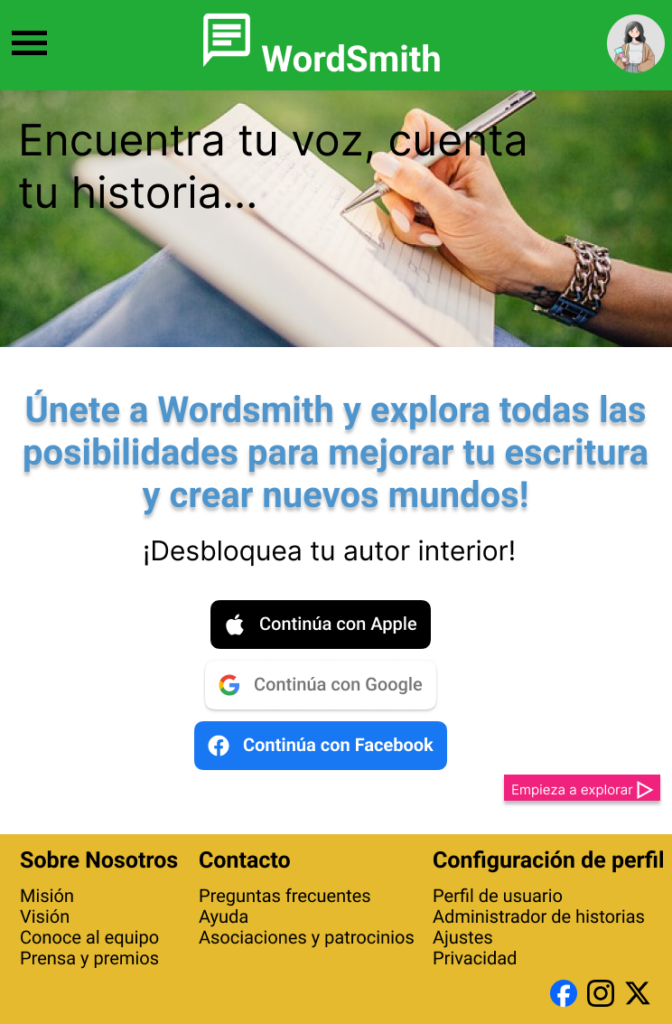
Los diseños para la variación del tamaño de la pantalla incluyen dispositivos móviles, tabletas y computadoras de escritorio. Optimicé los diseños para adaptarlos a las necesidades específicas del usuario dependiendo del dispositivo y tamaño de pantalla, buscando que cada versión satisficiera las necesidades de los usuarios en cada dispositivo. Este enfoque personalizado garantiza una experiencia fluida y agradable sin importar qué dispositivo usen.
Este proyecto se destaca como uno de mis más grandes esfuerzos y la creación de este sitio web resultó ser una prueba de fuego. Sin embargo, me brindó una experiencia invaluable en el desarrollo de un enfoque integral para el diseño de sitios web totalmente responsivos, un conjunto de habilidades que estoy orgullosa de haber perfeccionado.
Volver a la página de Diseño UX/UI: experiencia multiplataforma