Idear
For the English version, click here.
Buscando nuevas ideas, trabajé en una sesión de lluvia de ideas, generando varias soluciones potenciales. Exploré diferentes opciones para ayudar a quienes necesitaban tutoría, al mismo tiempo que empatizaba con las necesidades de los usuarios en primer plano.
Esto incluye:
- Crazy 8s ( ejemplo )
- Flujo de usuario
- Storyboard general
- Storyboard de primer plano
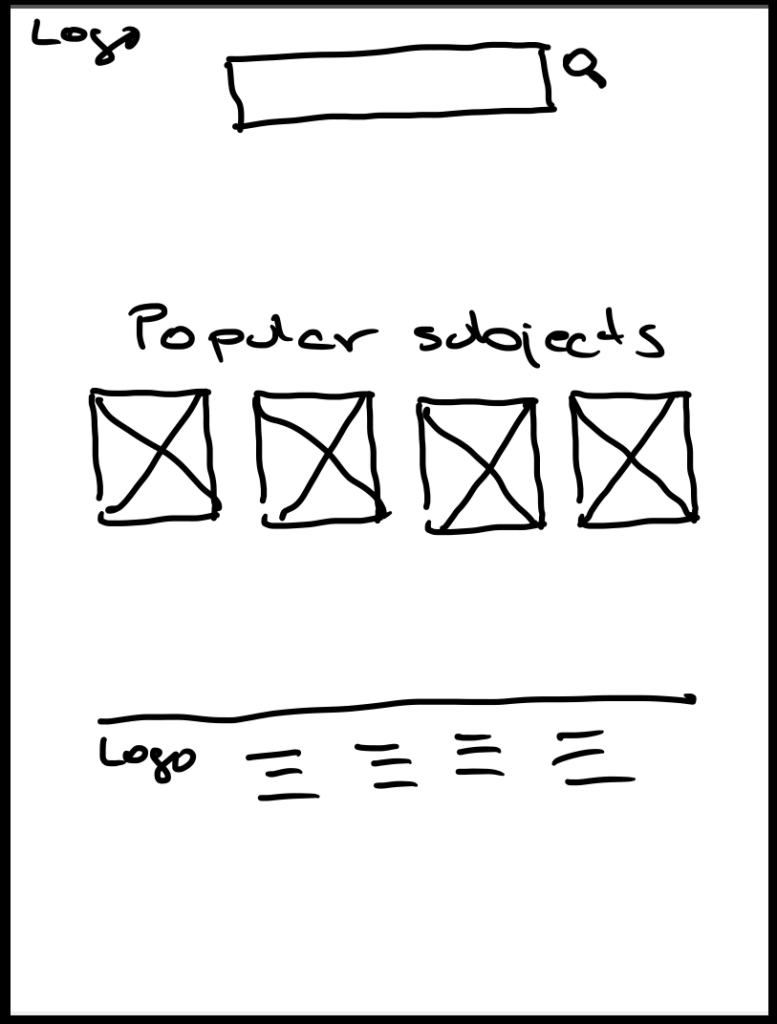
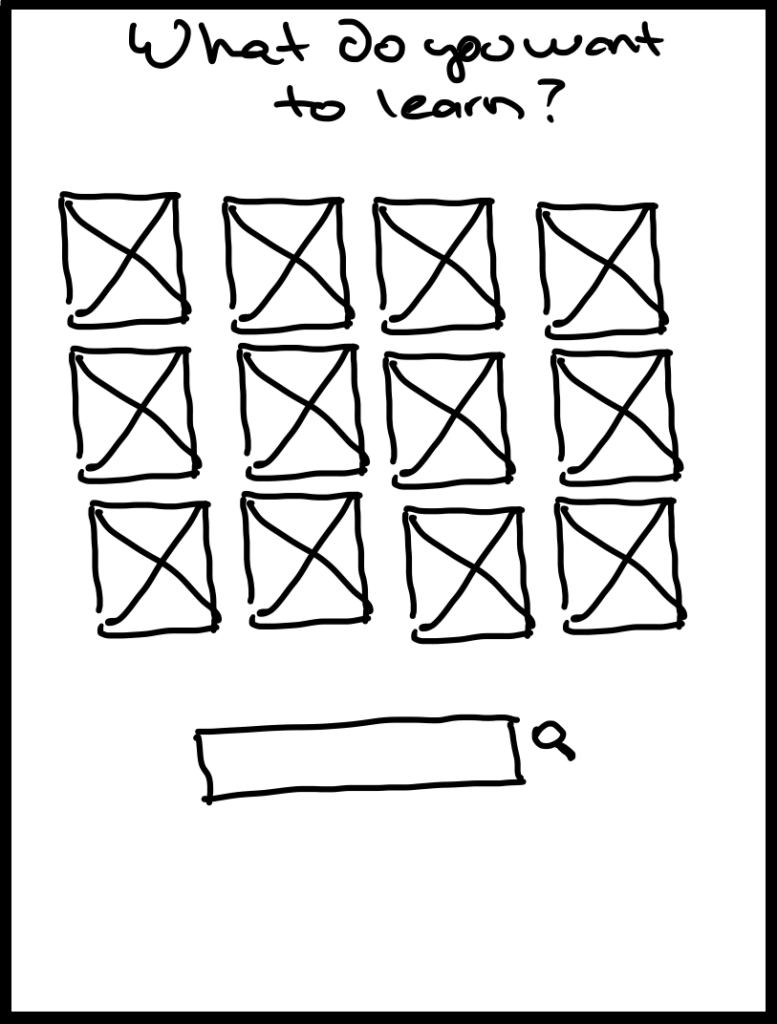
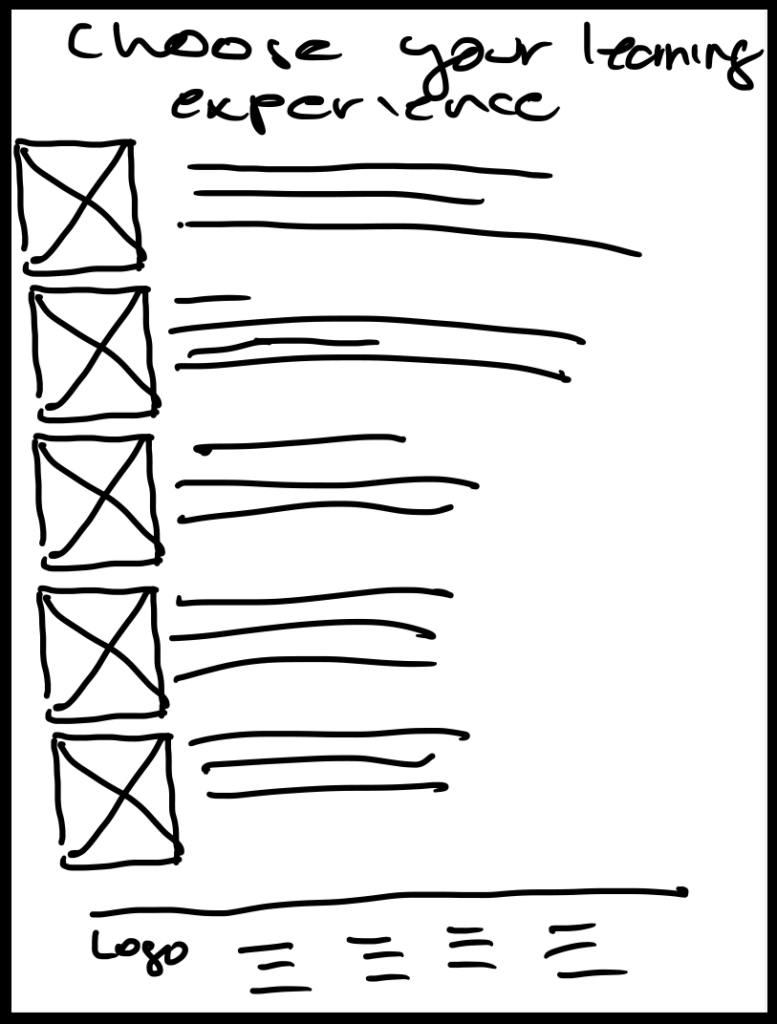
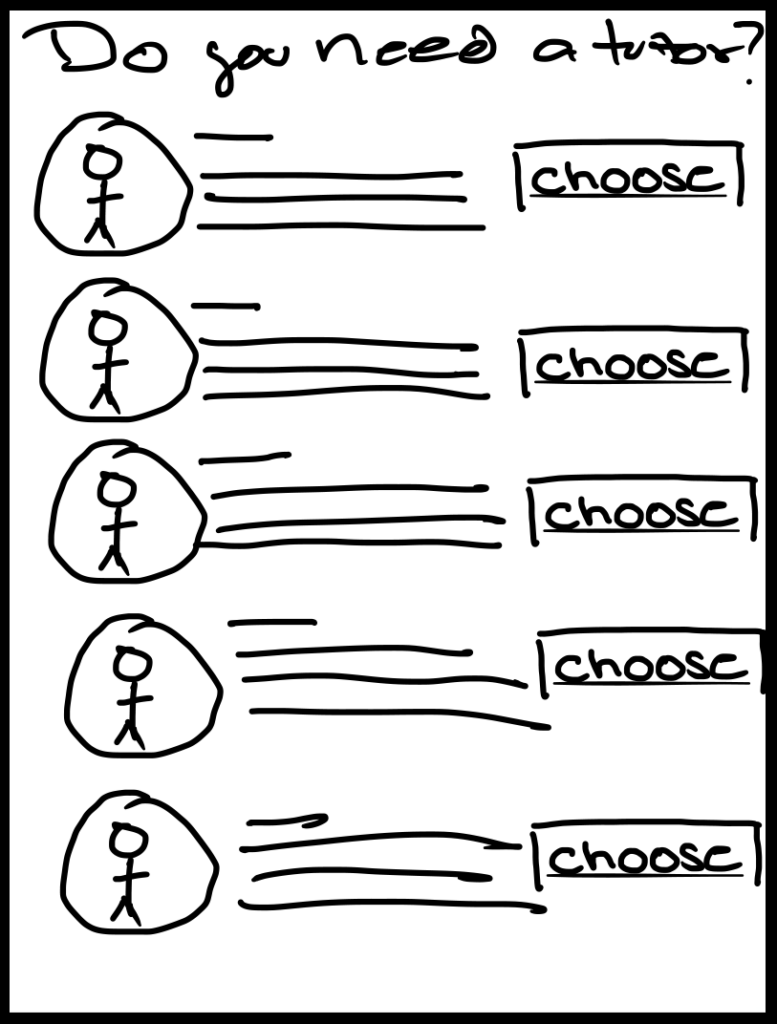
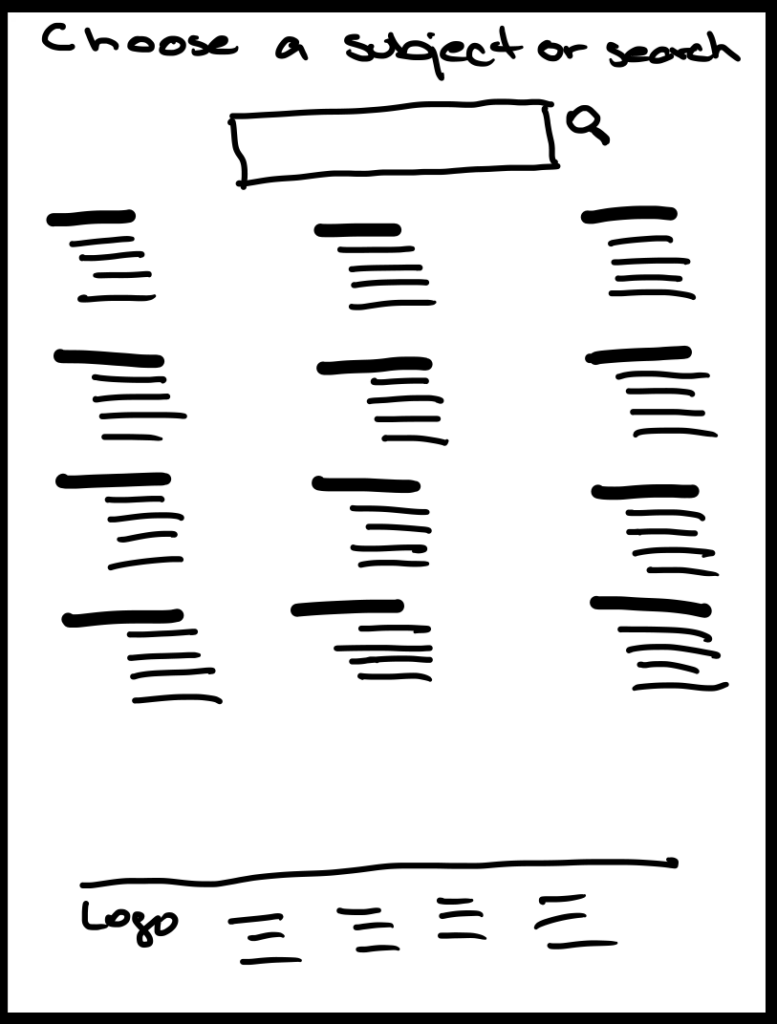
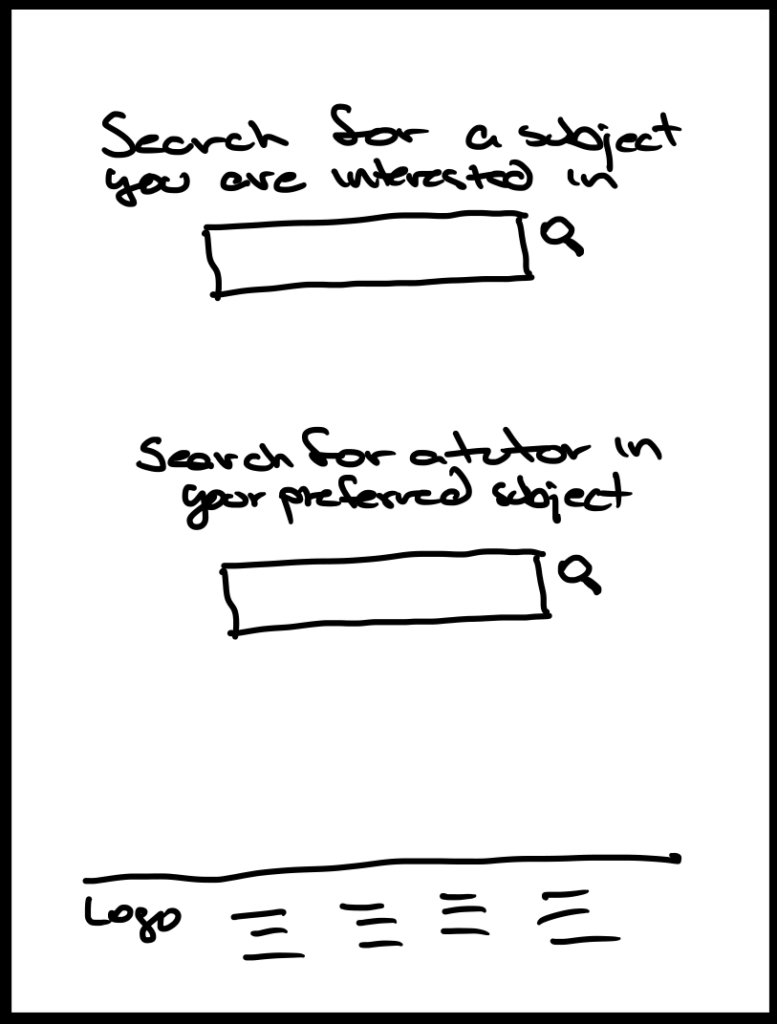
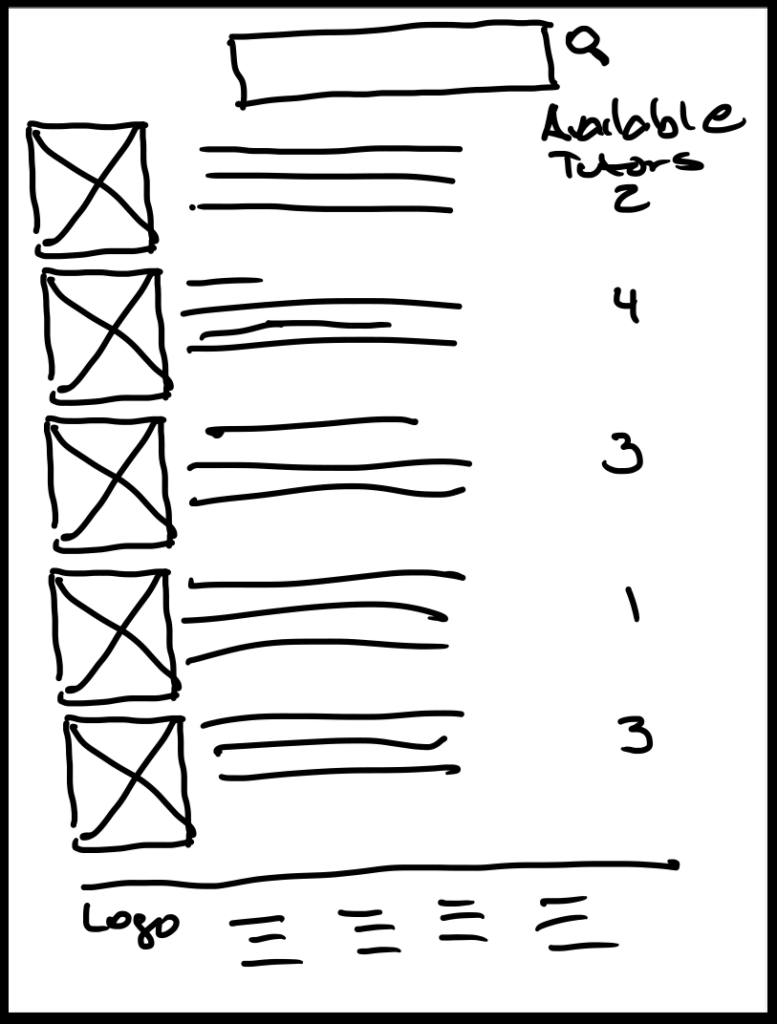
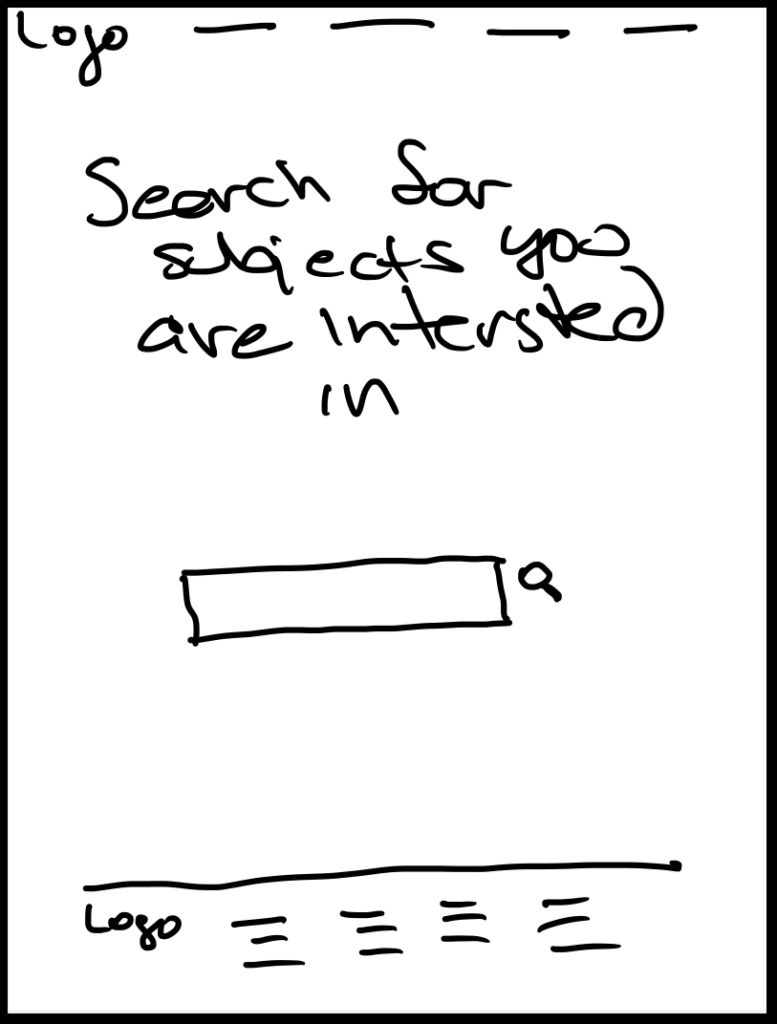
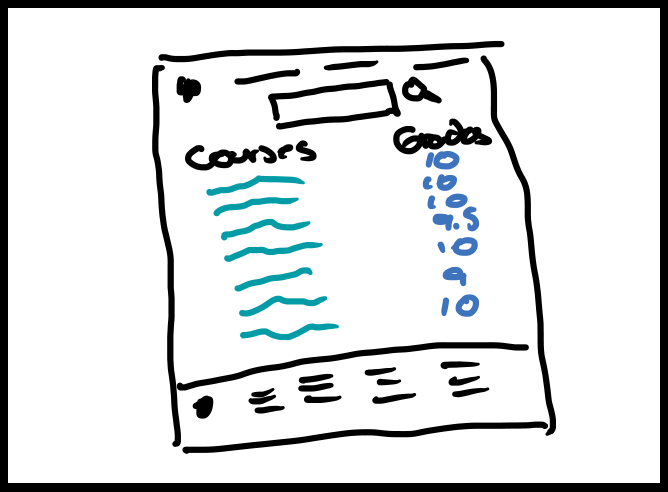
Crazy 8s
En Crazy 8’s, tienes ocho minutos para dibujar ocho ideas para un problema o desafío. Se centra en los aspectos más importantes del ejercicio: que es un juego de esbozos rápido que te ayuda a pensar fuera de la caja. También menciona que tienes ocho minutos para dibujar ocho ideas y que es una excelente manera de generar ideas rápidamente y explorar diferentes posibilidades. Aquí presento un ejemplo:
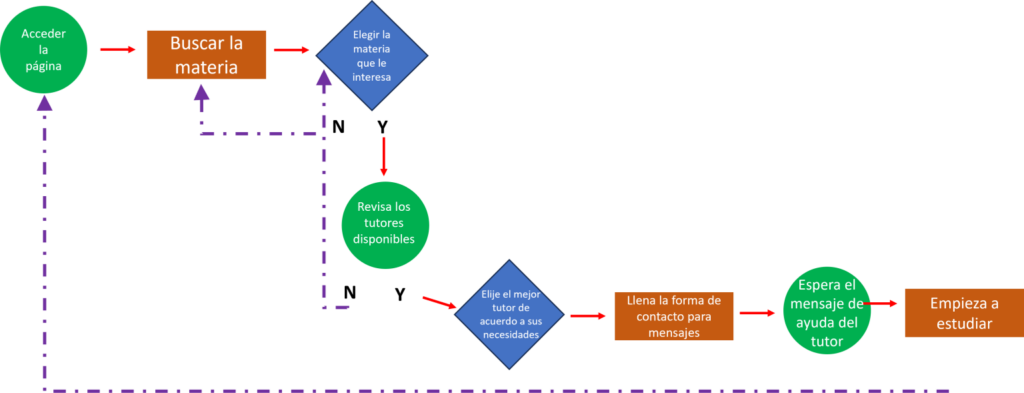
Flujo de Usuario
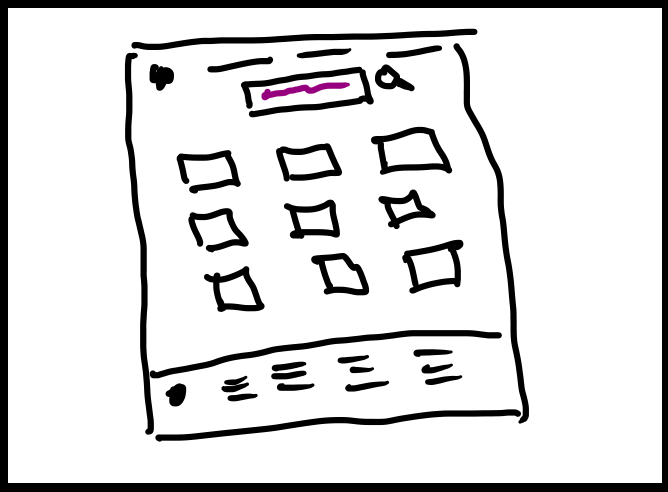
Una representación visual del recorrido de un usuario a través de un sitio web o aplicación, traza cada paso e interacción, asegurando una experiencia fluida e intuitiva. Al comprender la ruta del usuario, podemos identificar posibles obstáculos, optimizar las tasas de conversión, personalizar las interacciones y descubrir oportunidades ocultas para mejorar la experiencia general del usuario.

Storyboard General
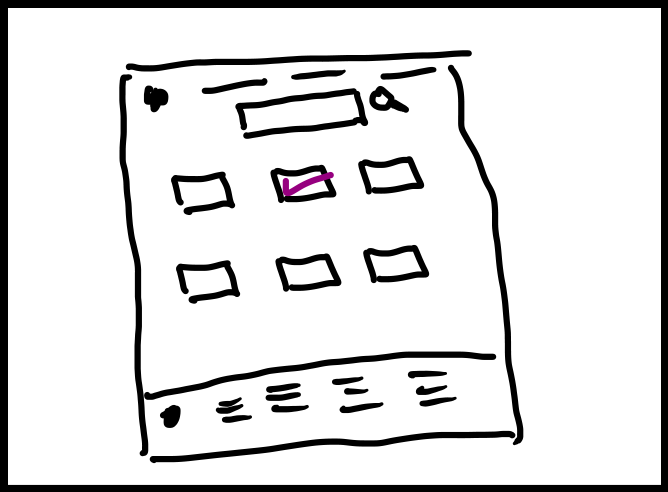
El storyboard general es como el avance de una película para su sitio web o aplicación. Muestran toda la experiencia del usuario de principio a fin, asegurándose de que sea fácil y agradable. Al igual que el buen avance de una película, el storyboard general puede hacer que la gente se entusiasme por utilizar su producto.
Storyboard de primer plano
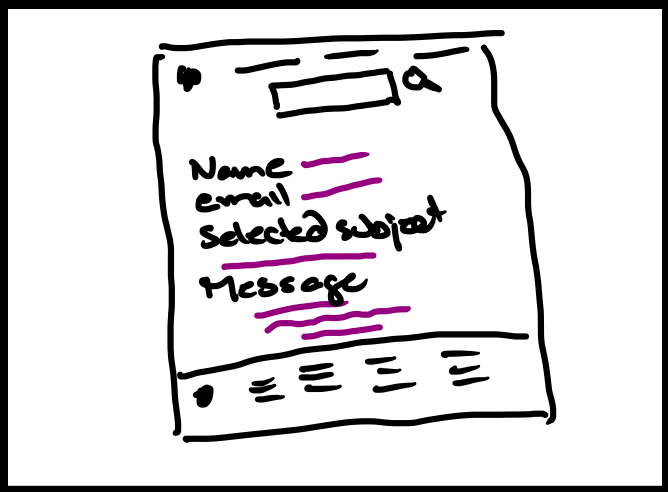
Los storyboards de primer plano son una vista de una parte particular de la experiencia de un usuario. En lugar de mostrar el recorrido completo, se acercan a una característica o interacción específica para comprender cómo la usará el usuario. Esto ayuda a los diseñadores a centrarse en los detalles y asegurarse de que la función sea fácil de usar y comprender.
Volver a la página de Diseño UX para un sitio web responsivo