Prototipo
For the English version, click here.
Con algunas ideas prometedoras en mano, pasé a la fase de creación de prototipos, transformando mis conceptos en representaciones tangibles. Creé prototipos de baja fidelidad utilizando papel y bocetos, lo que permitió iteraciones rápidas y comentarios de otros diseñadores que también estaban trabajando en este curso y de usuarios potenciales. También aprendí a utilizar Figma para crear prototipos de baja fidelidad.
Esto incluirá
- Wireframes
- Maquetas
- Flujo
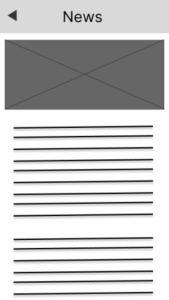
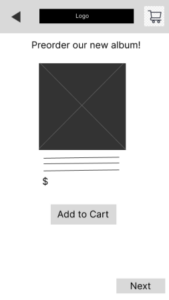
Wireframes
Los wireframes son como un plano, pero para cosas digitales como sitios web o aplicaciones. Son bocetos simples que muestran el diseño de la pantalla, dónde van los botones y menús, y cómo fluye todo. No son bonitos ni coloridos, al igual que el plano de tu casa no tendría patrones de papel tapiz; se trata de la estructura y la función.
Estos son los principales wireframes para la aplicación de preventa de discos que diseñé:
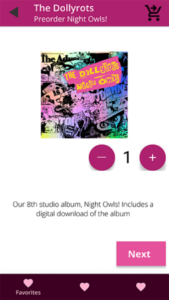
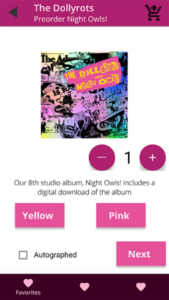
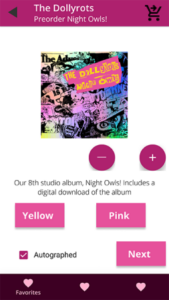
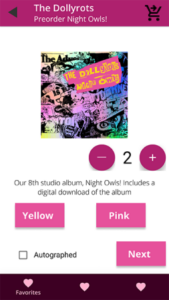
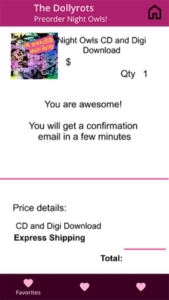
Maquetas
Las maquetas son como la versión decorada y amueblada del plano de una casa. Toman el diseño básico y la funcionalidad de los wireframes de UX y agregan los detalles visuales que dan vida al diseño. Sería como si el plano de la casa ahora tiene paredes pintadas de diferentes colores, muebles colocados en cada habitación y tal vez incluso cuadros en las paredes.
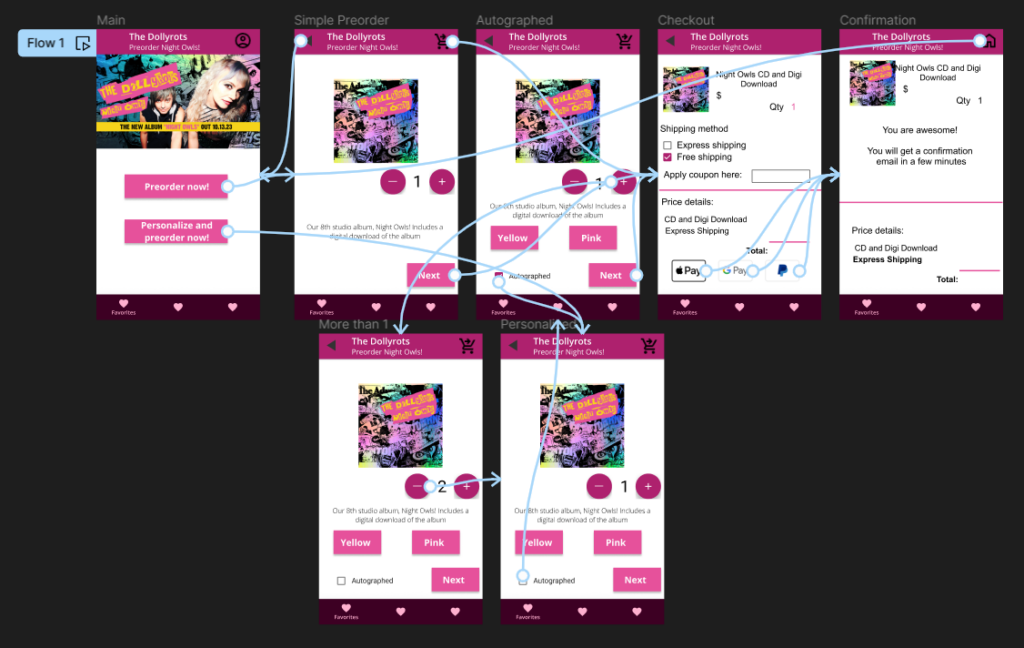
Flujo
Las maquetas también pueden tener un flujo creado en el cual podemos agregar una representación visual que muestra las partes interesadas cómo se vería todo. El flujo en esta maqueta, creada en Figma, se ve así:
En resumen, las maquetas de UX son la presentación refinada de su producto digital, que muestra su belleza, usabilidad y potencial. Son el puente entre el plano básico y la obra final.